- SEO контекст
- Плохие практики SEO электронной коммерции
- Расширить ссылку в JavaScript
- Краткое изложение хороших практик SEO

SEO контекст
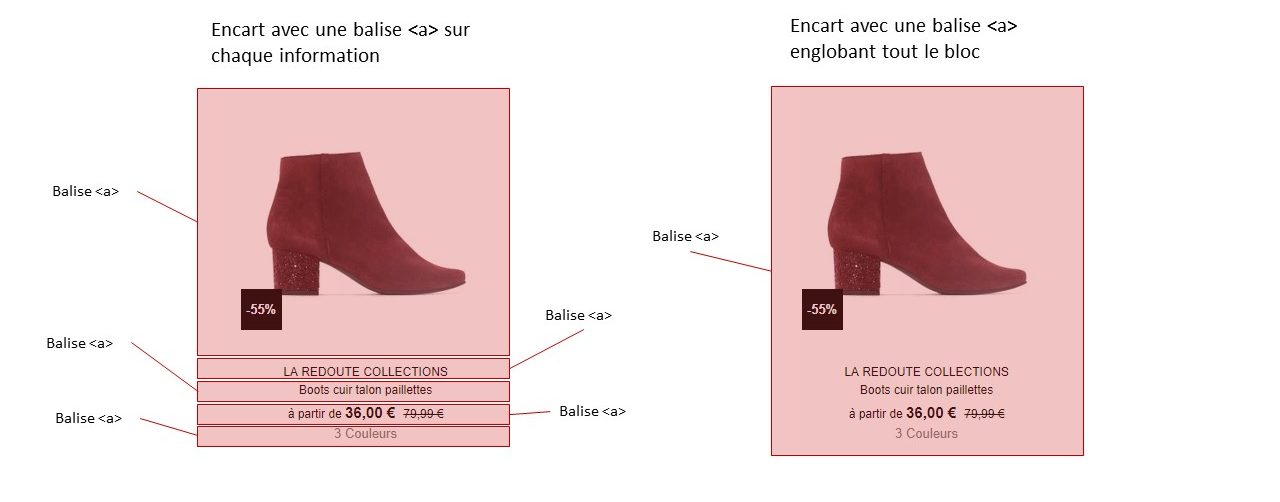
Постоянной проблемой на сайтах электронной коммерции является чрезмерное количество ссылок на произведенные вставки в список страниц. Как правило, они состоят как минимум из одного изображения, заголовка и описания. Для проблем UX вся вставка должна быть кликабельной, что часто приводит к событиям, которые подрывают SEO.
Плохие практики SEO электронной коммерции
Наиболее распространенной практикой является размещение ссылки вокруг каждой части вставки. С точки зрения UX это работает хорошо, пользователь может щелкнуть в любом месте, чтобы попасть на страницу продукта. Однако с точки зрения SEO, он умножает ссылки, и Google отправляет большую часть внутреннего PageRank на первую найденную ссылку , т.е. на ту, что находится вокруг изображения. В отличие от текстовой ссылки, googlebot труднее понять контекст и связанную семантику. Это не продвигает SEO сайта.
Другая практика заключается в том, чтобы охватить весь блок одной ссылкой. Это вызывает ту же проблему.

Мы хотим разместить ссылку только на название продукта, сохраняя весь кликабельный блок. Цель состоит в том, чтобы объединить оптимизацию SEO и UX.
Расширить ссылку в CSS
Для этого мы поместим ссылку на желаемый якорь, а затем расширим ее в CSS.
Давайте создадим очень простую вставку продукта, которая просто включает изображение и название продукта:
<! - ВХОД ПРОДУКТА -> <div class = "product-content"> <! - ИЗОБРАЖЕНИЕ ПРОДУКТА -> <img src = "https://seo-data.clustaar.com/wp-content/uploads /2017/11/logo-black_SEO.png "width =" 219 "height =" 284 "> <! - НАЗВАНИЕ, СОДЕРЖАЩЕЕ ССЫЛКУ НА ПРОДУКТ -> <h2> <a href =" https: // seo data.clustaar.com "> Продукт </a> </ h2> </ div> <! - FIN ENCART PRODUCT ->Вставка продукта
Теперь давайте используем CSS, чтобы сделать все вставки кликабельными.
/ * Относительная позиция должна быть на div, который включает в себя все вставки продукта. Переполнение используется для предотвращения переполнения ссылки на вставку * / .product-content {position: относительный; ширина: 219px; высота: 345px; переполнение: скрытый; text-align: center;} / * Стиль заголовка * / .product-content a {text-ornament: none; color: black;} / * Псевдокласс, который позволит ссылке занять всю вставку, взяв 100% ее размера. Z-индекс позволяет (например) перемещать размерную панель выше. * / .product-content a: before {bottom: 0; content: ""; left: 0; позиция: абсолютная; right: -100%; верхняя часть: -100%; z-index: 1;}Этот метод не создает проблем в ответной реакции, поскольку ссылка всегда занимает 100% размера вставки.
сайт электронной коммерции Vertbaudet установил этот метод на своем сайте.
Расширить ссылку в JavaScript
/! \ Расширение ссылки javascript является более сложным и жадным, чем в CSS. Необходимо быть бдительным в определенных моментах:
- Лучше всего импортировать внешний файл JavaScript и заблокировать его в Google в файле Robots.txt . Избегайте встраивания непосредственно в HTML DOM между тегами <script>.
- Чтобы не замедлять работу сайта, рекомендуется включать файлы javascript непосредственно перед тегом <body>. Этот метод позволяет оптимизировать иерархию загрузки ресурсов.
- Вам следует избегать именования его функций « LinksSeo () » или « LinksOptimization () ». Заголовки, которые позволяют Google понять, что делает правильная функция в своем названии, должны быть запрещены.
- То же самое для имени файла скрипта. В этом примере я, например, назвал azerty.js .
Используя ту же HTML-вставку, вы должны добавить атрибут onmouseover = "myFunction ()" в блок, содержащий вставку продукта. В этом примере я не передавал никакие параметры функции, но это вполне возможно в контексте динамического создания URL. Я также включил файл сценария перед закрытием тега body через <script type = "text / javascript" src = "monscript.js"> </ script> .
Для JavaScript это функция, которая возвращает пользователя на страницу продукта. Мы добавляем событие click с помощью метода addEventListener () . Наконец, window.location.href = "" перенаправляет пользователя, когда происходит событие щелчка.
function display () {// Добавить событие click к записи идентификатора содержимого продукта document.getElementById ("product-content"). addEventListener ("click", function (event) {// Перенаправить на указанная ссылка window.location.href = "https://seo-data.clustaar.com";})}Краткое изложение хороших практик SEO
Всегда лучше использовать метод CSS, когда это возможно (обычно в 99% случаев). Первый способ менее громоздок и не замедляет работу сайта в отличие от JavaScript.
Этот метод позволяет:
- Не перегружайте DOM .
- Оптимизировать привязку ссылки .
- Контекстуализируйте страницу .
- Чтобы ответить на проблемы UX сайтов электронной коммерции .
Похожие
SEO аудит... seo-audit-1.jpg" alt="Сервис SEO-аудита доступен для любого веб-сайта или интернет-магазина, который хочет получить подробные результаты для своего текущего рейтинга"> Сервис SEO-аудита доступен для любого веб-сайта или интернет-магазина, который хочет получить подробные результаты для своего текущего рейтинга. В то же время вы также получите данные о рейтинге ваших основных конкурентов. Сервис предназначен для всех, кто хочет развиваться в онлайн-бизнесе - как небольших, SEO лучшие практики для вашего блога
SEO и забудь
Песочница Google - SEO Сообщение от Адам Хейс В эту эпоху «быстрого питания», «быстрого роста» и «широкополосного доступа» многие люди не осознают, что для того, чтобы выйти из песочницы, нужно время, чтобы подняться в поисковых системах. Я не знаю, является ли это просто быстрым временем, Дулут Миннесота SEO
Мы любим Дулут Миннесота . Дулут - это ворота мирового класса в дикие леса Миннесоты, международный порт захода, развивающееся деловое сообщество и причудливый плавильный котел. Дулут расположен на скалистом берегу озера Верхнее. На западе лежит Железный Хребет Месаби, SEO Keyword Research
Жизненно важной частью любой стратегии SEO является первоначальное исследование ключевых слов SEO, чтобы определить, SEO преимущества видео
... SEO преимущества видео От Питер Кент Видео большое. Но как вы используете это с точки зрения поисковой системы? С точки зрения SEO, вы можете извлечь выгоду из видео следующими способами: Предоставление контента на вашем сайте, который нравится поисковым системам: в любом случае, это теория, но реальность немного другая. Получение списка в других поисковых Гарантированный рейтинг SEO?
Вы слышите термин «гарантированный» и гарантированный SEO Рейтинги выставляются как маркетинговая уловка для привлечения нового бизнеса. Нет ничего плохого в том, чтобы гарантировать вашу работу; но единственная реальная гарантия в SEO состоит в том, что «если» вы «поступаете правильно» , поисковые системы будут сканировать, получать доступ и оценивать Обзор SEO PowerSuite
Мы уже упоминали, что получение наилучшего возможного позиционирования в поисковых системах - это лучший способ увеличить трафик вашего сайта и количество людей, которые могут стать вашими потенциальными клиентами. Единственный способ быть замеченным - это быть на первом месте в результатах, предлагаемых поисковыми системами, такими как Google, Bing, Yahoo и так далее. Получение такого позиционирования может быть непростой задачей, но есть несколько источников информации и различные инструменты, Поисковая оптимизация
Поисковая оптимизация является отраслью интернет-маркетинга и в основном известна под термином SEO (поисковая оптимизация). Оптимизация веб-сайтов для улучшения поиска в поисковых системах важна не только для компаний, но и должна быть частью знаний каждого веб-мастера. Если вам интересно, почему это так, пожалуйста, прочитайте это Статьи по поисковой оптимизации , SEO программное обеспечение В области Сделайте SEO самостоятельно: самые важные инструменты SEO
SEO без нужных инструментов вряд ли возможно. Для каждой оптимизации и соответствующего измерения производительности существуют соответствующие инструменты. Какие инструменты SEO вы должны знать и освоить, чтобы оптимизировать свой сайт, показывает этот пост. SEO в настоящее время является настолько обширной областью задач, что на рынке SEO Data Transporter упрощает миграцию плагинов SEO
... SEO или All-in-One SEO pack, и вы хотите перейти на плагин, который регулярно обновляется разработчиком. Я выбрал Yoast WordPress SEO плагин для целей этой статьи. Если ваш блог содержит более 100 сообщений, вам необходимо экспортировать все существующие метаданные, перечисленные в пакете Platinum SEO, чтобы сохранить всю структуру вашего существующего блога. SEO Data Transporter Плагин WordPress позволяет
Комментарии
Чтобы лучше понять разницу между глобальным и локальным SEO и ответить на вопрос «на кого следует ориентироваться: локальный SEO или глобальный SEO?Чтобы лучше понять разницу между глобальным и локальным SEO и ответить на вопрос «на кого следует ориентироваться: локальный SEO или глобальный SEO?», Вот несколько вещей, которые вы должны помнить. Когда нацеливаться на местный SEO? Локальная поисковая оптимизация рекомендуется для небольших компаний, присутствующих только в определенном месте / районе. Но местный SEO также может быть хорошей стратегией для немного более крупных фирм, которые расположены в определенном Что же отличается в этих двух наборах инструментов SEO - IBP и SEO PowerSuite?
Что же отличается в этих двух наборах инструментов SEO - IBP и SEO PowerSuite? Если вы думаете о наиболее полезных функциях iBusinessPromoter , вы назовете ключевые слова исследования, оптимизации, построения ссылок и проверки рейтинга. Как насчет SEO PowerSuite ? Наряду со всеми стандартными функциями любого хорошего программного обеспечения для SEO, разработчики SEO PowerSuite создали Вопрос SEO: Многие люди говорят, что пишите естественно для SEO, но что это значит?
Вопрос SEO: Многие люди говорят, что пишите естественно для SEO, но что это значит? SEO-ответ: около полутора месяцев назад New York Times опубликовала статью Стива Лора под названием Этот скучный заголовок написан для Google , Статья не соответствует идее написания газетных статей с учетом интересов Google. Эта история получила приличное Каковы хорошие практики SEO?
Каковы хорошие практики SEO? Acti создала (очень) красивую компьютерную графику, чтобы дать вам представление о стратегии, которую следует принять. Ссылка на многоязычный сайт: почему это важно? Владение многоязычным веб-сайтом необходимо, Но как узнать, кто хороший, профессиональный консультант по SEO?
Но как узнать, кто хороший, профессиональный консультант по SEO? Как вы знаете, кого следует избегать? Как и все в SEO, на эти вопросы нет простых ответов. Хороших консультантов по SEO можно найти во всем мире, взимая все виды сборов. Вам нужно оценивать каждого SEO-консультанта по своим достоинствам. Следующие вопросы могут помочь вам отсеять плохих консультантов, помочь вам найти профессионального SEO-консультанта, который действительно может помочь вам достичь результатов, которых вы Cgi # Разрешенные URL CSS JS Analytics для ботов Разрешить: / * css?
cgi # Разрешенные URL CSS JS Analytics для ботов Разрешить: / * css? * Разрешить: / * js? * Разрешить: / *? utm * Разрешить: / CSS /? # Разрешить пользовательский агент Google Image: Разрешить Googlebot-Image: / * # Разрешить пользовательский агент Google AdSense: Google-Mediapartners * Разрешить: / * Карта сайта: https://mysite.com/sitemap_index.xml Шаг 6: Проверьте свой Robots.txt Чтобы проверить файл robots.txt , вы должны перейти к Можно ли улучшить SEO советы для начинающих?
Можно ли улучшить SEO советы для начинающих? В любом случае. Помогает ли поисковая оптимизация новичкам? Да, если вы внедрите советы по поисковой оптимизации для начинающих, вы заметите значительное улучшение своей страницы или блога в Интернете. Пожалуйста, подождите 14 дней, чтобы Google заметил изменения. Поисковая оптимизация для начинающих - SEO Советы Новичкам хорошо для начинающих реализовать. Тем не менее, часто отсутствует желание реализовать Вы знаете, что SEO важен для успеха вашего сайта WordPress, но когда вы в последний раз заглядывали под капот, чтобы оценить свою эффективность SEO?
Вы знаете, что SEO важен для успеха вашего сайта WordPress, но когда вы в последний раз заглядывали под капот, чтобы оценить свою эффективность SEO? В этом посте мы расскажем вам об инструментах, шагах и вопросах для проведения вашего собственного SEO-аудита WordPress. Оценив наиболее важные факторы, влияющие на производительность поисковой оптимизации, вы убедитесь, что ваш сайт работает на оптимальном уровне. Ниже приведены вопросы, которые мы считаем наиболее важными для Когда вы думаете о SEO (поисковая оптимизация) и SEO Consulting, что приходит на ум?
Когда вы думаете о SEO (поисковая оптимизация) и SEO Consulting, что приходит на ум? Компании пытаются ... ПРОЧИТАЙТЕ БОЛЬШЕ Когда вы ищете компании SEO, чтобы помочь вам в достижении лучшего рейтинга для вашего веб-сайта, убедитесь, что вы проявили должную осмотрительность в сравнении покупок сравнения. Достаточно ли собрать воедино концепции вокруг ваших собственных достижений (например, в ваших сферах деятельности «SEO» или «SEO советы»)?
Достаточно ли собрать воедино концепции вокруг ваших собственных достижений (например, в ваших сферах деятельности «SEO» или «SEO советы»)? Или вы рекомендуете такие инструменты, как Google Keyword Planner? Правильный выбор ключевых слов начинается во время прослушивания. Услышав, какие слова используют мои клиенты, какие вопросы они задают и какие пожелания или цели они выражают. Правильные ключевые слова - это слова, которые выбирают мои выбранные клиенты. А как насчет SEO специалистов и других SEO консультантов?
А как насчет SEO специалистов и других SEO консультантов? Это вопрос, который правомерно задавать, каков интерес использования SEO-специалиста? Этот специалист сможет реализовать глобальную стратегию оптимизации, чтобы гарантировать, что поисковые страницы эффективно ссылаются на ваши страницы и контент. Он будет работать над стратегией обратных ссылок, он предоставит вам список рекомендаций (включая 301 переадресацию, карту сайта и т. Д.), Но никогда не сможет гарантировать
Но как вы используете это с точки зрения поисковой системы?
Чтобы лучше понять разницу между глобальным и локальным SEO и ответить на вопрос «на кого следует ориентироваться: локальный SEO или глобальный SEO?
Когда нацеливаться на местный SEO?
Что же отличается в этих двух наборах инструментов SEO - IBP и SEO PowerSuite?
Как насчет SEO PowerSuite ?
Вопрос SEO: Многие люди говорят, что пишите естественно для SEO, но что это значит?
Каковы хорошие практики SEO?
Ссылка на многоязычный сайт: почему это важно?
Но как узнать, кто хороший, профессиональный консультант по SEO?
Как вы знаете, кого следует избегать?

