- Введение в мета-теги Open Graph
- Сходства между SSO и SEO
- Вопросы оптимизации изображения
- Вопросы оптимизации копирования
- Оптимизация ваших сообщений для нескольких устройств
- Реализация тегов Open Graph
- Другие сайты, где это пригодится
- У вас есть теги OG на вашем сайте?

Вы, вероятно, уже закончили чтение поста или статьи в блоге, поделились им в Facebook через обновление статуса, а затем решили отказаться от него, потому что при вставке URL-адреса предварительный просмотр выглядел как дерьмо.
Или, возможно, вы видели, как кто-то делился вашим постом в Facebook, но изображение, которое использовалось в обновлении статуса, не было тем изображением, которым вы хотите поделиться.

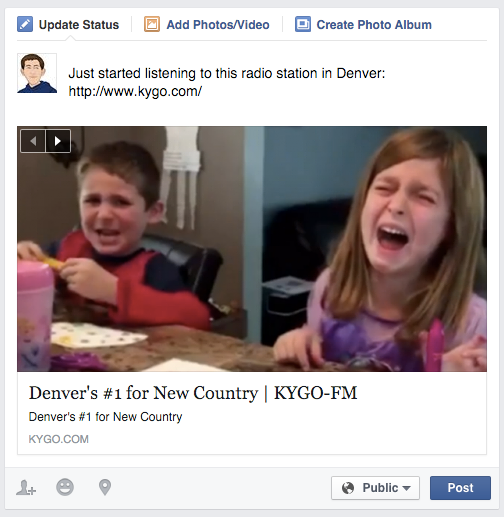
Выше я пытаюсь поделиться сайтом радиостанции на моей временной шкале в Фейсбуке, но я вижу, как плачут двое детей. Звучит знакомо? Если вы ищете новые области своего блога или веб-сайта для оптимизации в новом году, вот отличное место, с которого вы можете начать: оптимизировать свой контент для обмена на Facebook .
Сообщение в блоге TL; DR: в статье ниже мы научим вас, как сделать ваш сайт и записи блога потрясающими, когда они публикуются в Facebook, добавив теги открытого графика на ваш сайт.
Введение в мета-теги Open Graph
Подобно тому, как вы можете добавлять мета-теги заголовка и описания в свой блог по причинам SEO, теги открытого графика - это мета-теги, используемые для оптимизации отображения вашего контента в Facebook.
Эти метатеги сообщают Facebook заголовок страницы (og: title), описание (og: description), основное изображение (og: image) и тип (og: type). Это не единственные теги, но они - те, на которых я остановлюсь в этой статье. Вы можете прочитать больше о тегах, описанных в Open Graph Protocol здесь: http://ogp.me/#types
Как это началось
Если вы посетите веб-страницу протокола Open Graph и прочитаете документ, вы узнаете, что теги og были концептуализированы Facebook. По мере того, как социальный обмен стал все более распространенным, мета-теги с открытым графом родились как проект с открытым исходным кодом в конце 2010 года.
Сегодня теги с открытым графиком являются широко распространенным протоколом, но удивительно количество веб-сайтов и блогов, которые не используют теги og, даже через пять лет после их создания. Стоит добавить теги og на ваш сайт, если вы этого еще не сделали - они используются все большим количеством сайтов и приложений каждый день. В нашем блоге не было должным образом оптимизированных тегов открытого графика до недавнего времени ... так что не расстраивайтесь;)
При просмотре трафика нашего блога 1 из каждых 5 посетителей направляется через социальный канал. Из тех посетителей, которые приходят из социального канала, половина из них из Facebook. Социальный трафик становится основным драйвером трафика для всех сайтов и больше не может игнорироваться. По словам Шаарехолика В четвертом квартале 2014 года на трафик социальных сетей приходилось почти треть всего трафика сайтов.
Кроме того, вы можете прочитать некоторые убедительные статистические данные из их отраслевого отчета за 2014 год здесь , Социальный трафик BuzzFeed в 2014 году был в пять раз больше поискового трафика. Социальные сети здесь, чтобы остаться. Оптимизация вашего сайта для социального обмена больше не кажется такой плохой идеей, не так ли?
Хотите посмотреть, как выглядят ваши посты в Facebook? Скопируйте и вставьте URL в отладчик открытого графика здесь: https://developers.facebook.com/tools/debug/
Сходства между SSO и SEO
Чтобы лучше понять, как SSO может помочь вам привлечь больше трафика, вы можете сравнить SSO с SEO. Лучший способ описать различия между SSO и SEO состоит в том, что SSO больше сосредоточен на привлечении внимания и написании заманчивых CTA в социальных условиях, тогда как SEO больше ориентируется на нацеливание ключевых слов в исследовательской среде.
SEO выступает за поисковую оптимизацию . У вас есть веб-сайт, и вы хотите привлечь трафик на него через поисковые системы. Надлежащая практика SEO позволяет оптимизировать отображение вашего сайта на странице результатов поисковой системы как можно чаще.
SSO означает оптимизацию обмена социальными сетями (это еще не широко распространенное сокращение). У вас есть веб-сайт, и вы хотите привлечь трафик на него через сайты социальных сетей. Надлежащие методы единого входа позволяют оптимизировать ваш веб-сайт, чтобы при публикации URL-адреса статьи, веб-страницы или сообщения блога отображался согласованный фрагмент, представляющий вашу страницу, и резюмировал то, что кто-то может прочесть, если щелкнет по нему.
SEO против SSO: заголовки
Тег заголовка, оптимизированный для поисковых систем, написан так, чтобы соответствовать релевантным ключевым словам, которые кто-то может искать, и в то же время является точным описанием содержания вашей страницы. Google обычно отображает до 60 символов, иногда меньше. Чтобы оптимизировать тег заголовка, лучше всего иметь не более 55 символов и ориентироваться на ключевые слова.
Тег заголовка, оптимизированный для обмена в социальных сетях на Facebook, написан так, чтобы быть убедительным и соблазнительным призывом к действию, написанным для человека, и в то же время являющимся точным описанием содержания вашей страницы. Facebook обычно отображает от 70 до 90 символов, в зависимости от содержимого и устройства (настольного компьютера, планшета или мобильного устройства). Чтобы оптимизировать тег заголовка, лучше всего иметь не более 70 символов и при этом сосредоточиться не на ключевых словах, а на заманчивом CTA или захвате внимания.
SEO против SSO: Описание Теги
Тег описания, оптимизированный для поисковых систем, написан, чтобы быть точным описанием содержания вашей страницы, рекламируя ваш контент на странице результатов поисковой системы. Google обычно отображает до 160 символов, иногда меньше. Чтобы оптимизировать тег описания, лучше всего иметь не более 155 символов.
Тег описания, оптимизированный для публикации в социальных сетях Facebook, написан для точного описания контента вашей страницы, рекламируя ваш контент на странице результатов поисковой системы. Чтобы оптимизировать тег описания, лучше всего иметь не более 150 символов и тестировать, используя еще более короткие теги.
Имейте в виду, что метаописания не влияют на алгоритмы ранжирования Google (хотя фраза может быть выделена жирным шрифтом на странице результатов поисковой системы, если она соответствует ключевому слову, о котором идет запрос). При этом многие из описаний SEO, которые мы используем в нашем блоге, очень похожи, иногда идентичны нашим описаниям SSO. Тем не менее, следует понимать, что намерения читателей различны в зависимости от того, приходят ли они на ваш сайт через поисковую систему, а не через социальную сеть.
Вопросы оптимизации изображения
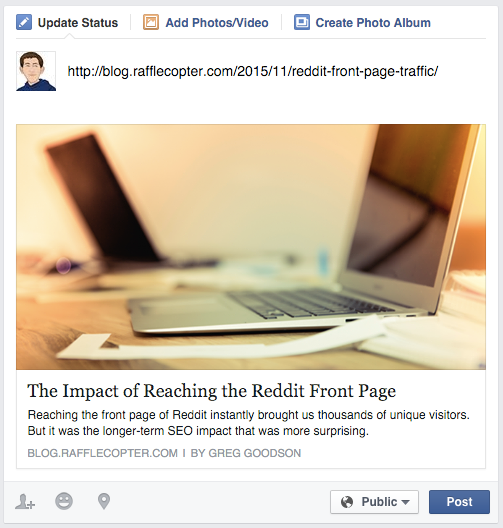
То, что у SSO есть, а SEO не предлагает, это изображения. Важно подумать о том, какое изображение вы хотели бы показать, когда ваше сообщение публикуется в новостной ленте Facebook. Facebook рекомендует использовать изображения размером не менее 1200 x 630 пикселей для лучшего просмотра на устройствах с высоким разрешением, но вы можете избежать использования изображений с разрешением 600 x 315. Если ваше изображение меньше 200 x 200, оно не будет появляются.
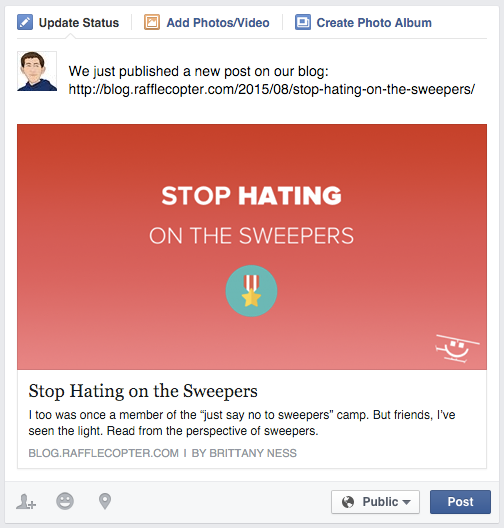
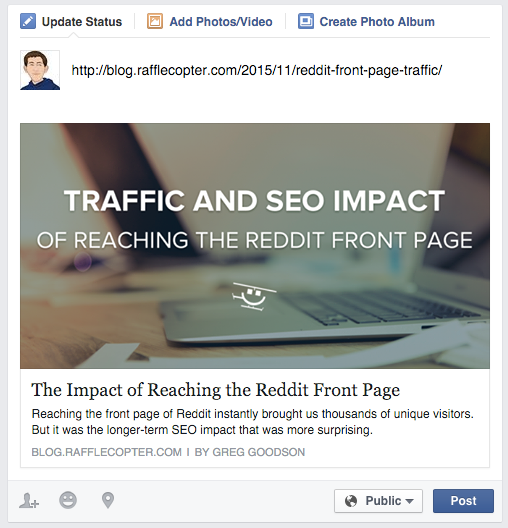
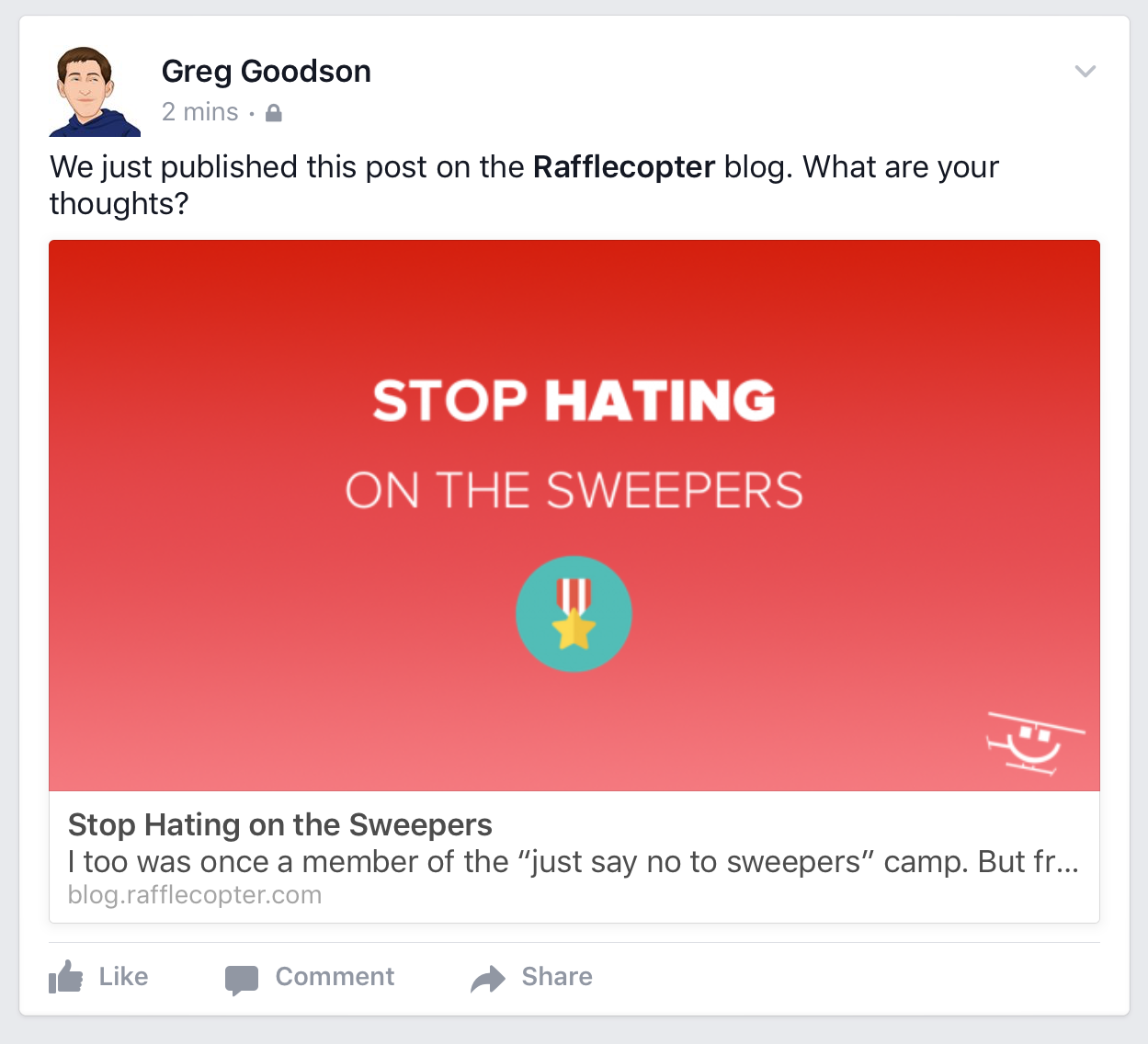
Еще одно важное измерение, о котором вам следует знать, это то, что Facebook рекомендует сохранять соотношение сторон 1,91: 1, если вы хотите, чтобы отображалось полное изображение. Если ваши изображения в теге og: image имеют размер 600 x 315 или более, они будут отображаться в ленте новостей следующим образом:

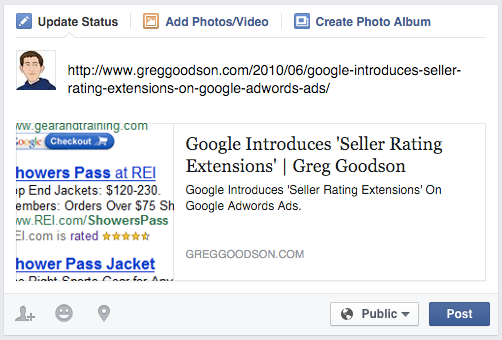
Если ваше изображение меньше 600 x 315 пикселей, оно все равно будет отображаться, но имейте в виду, что размер изображения будет меньше. Вот плохо оптимизированный URL из моего старого личного блога (немного расслабьтесь, это пост 2010 года):

Ищете идеи о том, что ваши изображения могут включать? Вот три области рассмотрения при создании изображения для социального обмена.
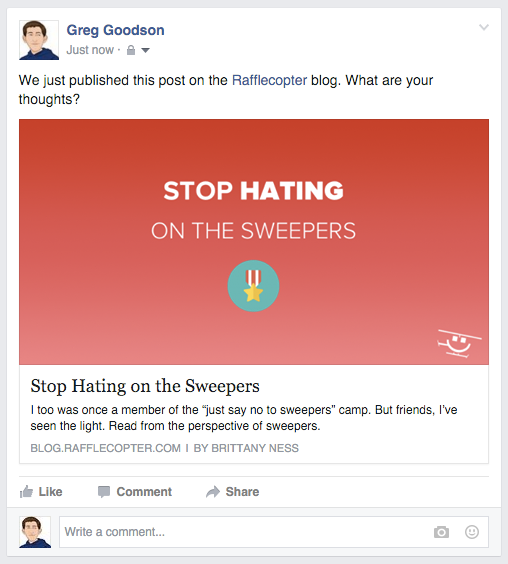
Изображения с текстом . Вы можете поместить текст в изображение. Включение в изображение призыва к действию может сделать ваше сообщение более заманчивым, чтобы поделиться или просмотреть.

Фотографии и изображения . Попробуйте использовать стоковые изображения с сайта изображений, таких как Shutterstock или же Unsplash или фотографии, которые вы сделали сами. В изображении рассмотрите возможность включения вашего продукта, людей, использующих ваш продукт, или логотип вашего бренда.

Графика и иллюстрации . Вместо того, чтобы идти по маршруту фотографии, выберите рисунок или иллюстрацию вместо текста или без текста.

Вопросы оптимизации копирования
Заголовок открытого графика . Если ваш заголовок длиннее 90 символов, Facebook начнет его усекать. Постарайтесь, чтобы ваш титул был коротким. Если ваш заголовок будет короче 70 символов, у него будет больше шансов появиться на настольных и мобильных устройствах. Включить CTA. Сделайте свой заголовок заманчивым. Опишите, о чем ваша статья.
Открыть описание графика . Если ваше описание длиннее 250 символов, Facebook начнет обрезать ваше описание. В зависимости от того, на каких устройствах появляется ваше сообщение, ваше описание может вообще не отображаться (особенно на мобильных устройствах). Как и ваше название, постарайтесь, чтобы ваше описание было коротким. Стремитесь сохранить его до 150 символов. Дайте вашим читателям причину, чтобы щелкнуть с убедительной копии.
Снаружи коробки . Вы также можете получить немного креатива с тегами заголовка и описания. Мы видели, как некоторые бренды полностью удаляют описание и полагаются на заголовок открытого графика, чтобы все говорить. Мы видели, что некоторые названия используют все заглавные буквы. Это был настоящий захват внимания, хотя казалось, что я кричал на. Вы также можете использовать хештеги как в заголовке, так и в описании открытого тега графа. Проявите творческий подход!
Оптимизация ваших сообщений для нескольких устройств
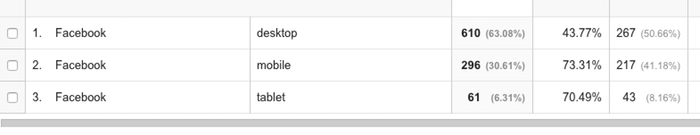
Трафик, который направляется на ваш сайт через Facebook, вероятно, исходит от множества комбинаций устройств и операционных систем. Чтобы использовать наш блог в качестве примера, вот список устройств, которые используются при посещении нашего сайта через Facebook:

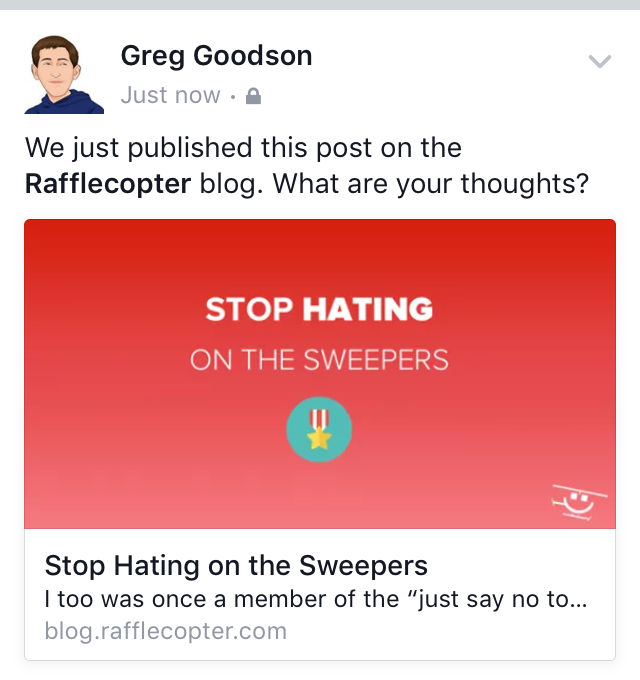
Когда вы создаете теги заголовка и описания открытого графика и свое изображение для их соответствия, вы будете предварительно просматривать их с рабочего стола, но помните, как они могут выглядеть на других устройствах. Ниже приведен предварительный просмотр той же записи блога, которая просматривается с помощью браузера на рабочем столе, планшета (через приложение Facebook для iPad) и мобильного устройства (через приложение Facebook для iPhone) соответственно.



Изображения выше показывают сообщение, которое имеет размер изображения 700 × 340, длину заголовка 27 символов и длину описания 135 символов. Это хорошо оптимизированный пост. Обратите внимание, что описание на планшете и мобильном устройстве усекается после 70 и 46 символов соответственно. Еще одна причина, по которой ваши названия и описания должны быть короткими.
Ниже приведено сообщение с размером изображения 245 x 165 и неоптимизированным тегом заголовка и описания. Скорее всего, эта публикация не получит много кликов из новостной ленты Facebook. Опять же, мы покажем вам предварительный просмотр того же поста в блоге, который просматривается с помощью браузера на настольном компьютере, планшета (через приложение Facebook iPad) и мобильного устройства (через приложение Facebook iPhone) соответственно.



Реализация тегов Open Graph
Подобно тегам заголовка и описания SEO, теги открытого графика добавляются в код вашего сайта где-то в <head> вашей страницы. Используемое вами изображение может быть размещено вами, но оно также может быть размещено и в другом месте. Мы столкнулись с открытыми графическими изображениями, которые размещены в блоге (что мы делаем), но видели изображения, размещенные на Imgur , AWS или Dropbox. Пока изображение доступно, местоположение его размещения не будет иметь эффекта.
Вы можете найти несколько плагинов, которые помогут вам лучше управлять открытыми тегами графиков.
Оптимизация социальных сетей WordPress (WPSSO)
 Концентрируясь на нашем блоге WordPress, плагин, который мы используем (и рекомендуем!), Называется WPSSO - вы можете прочитать больше информации о плагине на их сайте. У них есть бесплатная версия, которая позаботится обо всех основах, а единовременная платная плата в размере 49 долларов за сайт предоставит вам доступ к дополнительным функциям, таким как сторонние плагины и поддержка, поддержка видео и лучшая поддержка электронной коммерции.
Концентрируясь на нашем блоге WordPress, плагин, который мы используем (и рекомендуем!), Называется WPSSO - вы можете прочитать больше информации о плагине на их сайте. У них есть бесплатная версия, которая позаботится обо всех основах, а единовременная платная плата в размере 49 долларов за сайт предоставит вам доступ к дополнительным функциям, таким как сторонние плагины и поддержка, поддержка видео и лучшая поддержка электронной коммерции.
Этот плагин охватывает все ваши базы, насколько мы обсуждали в этом посте, но может сделать намного больше. Отличные отзывы, очень мощные, и их команда несколько раз помогала нам в поддержке и может ручаться за их отзывчивость. Этот плагин последний раз обновлялся 3 дня назад и имеет 4,5 из 5 звезд.
Вы можете прочитать об этом плагине на их сайте здесь: http://wpsso.com/extend/plugins/wpsso/
Вы можете прочитать их отзывы в каталоге плагинов WordPress здесь: https://wordpress.org/plugins/wpsso/
WP Facebook Open Graph протокол
Этот плагин обрабатывает почти все, что мы обсуждали в этом посте. Это плагин, созданный специально для вас, чтобы «добавить правильные мета-теги и открытые метки Facebook на ваш сайт, чтобы при обмене ссылками он выглядел потрясающе!» Это бесплатный плагин, содержащий несколько хороших отзывов и охватывающий все ваши базы. Этот плагин был последний раз обновлен пять месяцев назад и имеет 3,8 из 5 звезд обзора.
Вы можете прочитать их отзывы в каталоге плагинов WordPress здесь: https://wordpress.org/plugins/wp-facebook-open-graph-protocol/
Плагин Facebook для WordPress добавляет социальные плагины Facebook на ваш сайт WordPress. Эти плагины могут помочь вам управлять тегами открытого графика Facebook, а также имеют другие функции, такие как автоматический обмен новыми публикациями на временной шкале автора на Facebook или странице Facebook вашего сайта. Это плагин, созданный Facebook. Он не получил много хороших отзывов, но он довольно минимален и может в некоторой степени выполнить работу. Этот плагин последний раз обновлялся 2 года назад и имеет обзор 2,2 из 5 звезд.
Вы можете прочитать их отзывы в каталоге плагинов WordPress здесь: https://wordpress.org/plugins/facebook/
Другие сайты, где это пригодится
Понимая, что теги открытого графика были созданы с учетом Facebook, другие сайты и социальные сети будут использовать мета-теги открытого графика. Хотя в этом посте конкретно обсуждается Facebook, если вы внедрите на своем сайте мета-теги с открытым графиком, вы будете оптимизировать то, как ваш сайт просматривается и в других местах.
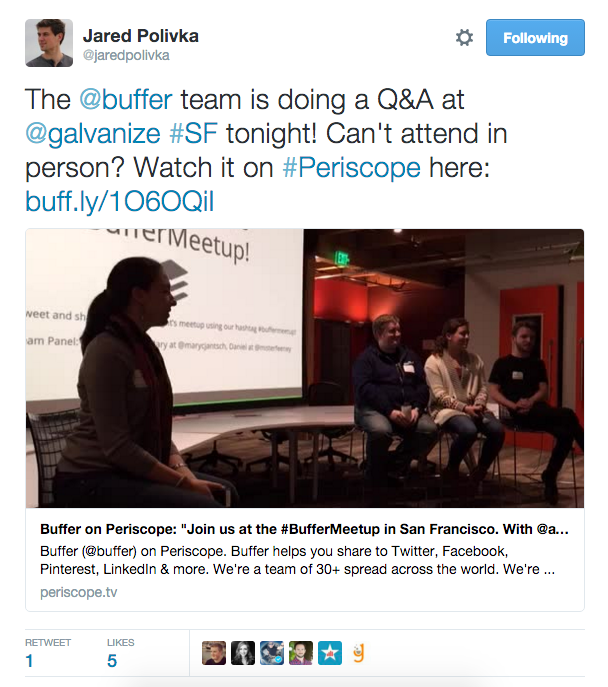
Твиттер и твиттер-карты. Twitter будет смотреть на теги открытого графика, но сначала, когда Twitter пытается найти теги на вашей странице, он проверяет свое собственное свойство, теги карты Twitter. Вот пример карты Twitter:

Карты Твиттера, созданные из метатегов, появятся, когда твит будет развернут на временной шкале (в Интернете) или просмотрен на отдельной странице постоянной ссылки твита (нажав на дату на временной шкале). В приведенном выше примере карта Twitter представляет собой изображение и подпись ниже.
Если теги карты Twitter не найдены, они вернутся к тегам открытого графика. Так что, если у вас есть теги og на вашем сайте, вы получите выгоду на Twitter в дополнение к Facebook. Вы можете прочитать больше о картах Twitter здесь: https://dev.twitter.com/cards/overview
Другие социальные сети, приложения и программное обеспечение для обмена сообщениями. Такие сайты, как LinkedIn, Google+ и Pinterest, также смотрят на теги с открытым графиком. Согласно LinkedIn, « если присутствуют теги Open Graph, сканеру LinkedIn не нужно будет полагаться на собственный анализ, чтобы определить, какой контент будет передан, что повышает вероятность того, что информация, которой вы делитесь, является именно тем, что вы хотели. «
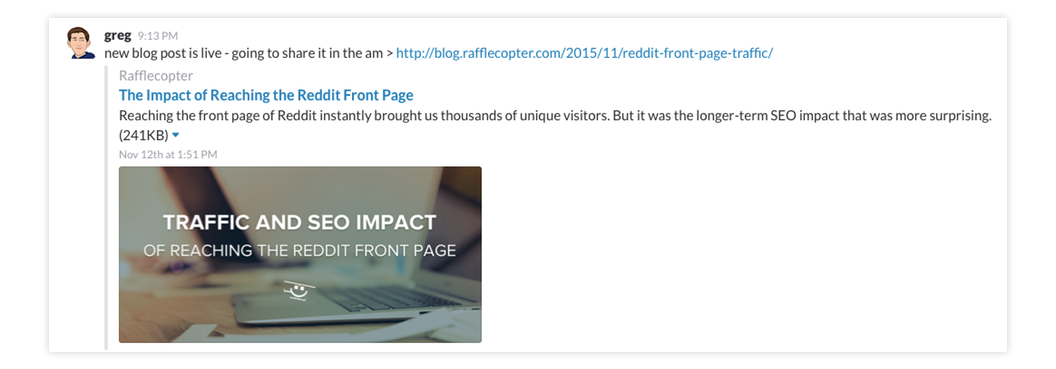
Кроме того, любое приложение или программное обеспечение для обмена сообщениями, которое хочет предоставить более богатый опыт, может посмотреть, есть ли на вашем сайте открытые теги графика, когда ссылка является общей. Мы используем Slack, приложение для обмена сообщениями, которое помогает нашей команде общаться, и они будут проверять теги og, когда вы вставляете ссылку на статью, видео и т. Д.

У вас есть теги OG на вашем сайте?
Если вы еще не добавили теги открытого графика на свой сайт, сделайте его разрешением на новый год. Открытые графические теги здесь, чтобы остаться - мы надеемся, что эта статья поможет вам в og: успех изображения. Так как мы только что официально внедрили og: images в нашем блоге в октябре, время покажет, повлияет ли это на наш трафик, но пришло время сделать так, чтобы наши статьи перестали выглядеть дерьмом, когда они были опубликованы.
У вас есть вопрос об открытых метатегах? Оставьте комментарий ниже!
Похожие
SEO аудитСервис SEO-аудита доступен для любого веб-сайта или интернет-магазина, который хочет получить подробные результаты для своего текущего рейтинга. В то же время вы также получите данные о рейтинге ваших основных конкурентов. Сервис предназначен для всех, кто хочет развиваться Поисковая оптимизация
... og/"> SEO блог кроме того, в котором в основном публикуются новости и интересные вещи вокруг поисковой оптимизации. Чтобы проверить якорные тексты, каждый с 3 различными ссылочными текстами myseolinktexttest и unpolimolikoli и fuluiokki связаны с 2 разными страницами. Поисковая оптимизация (SEO)
... оптимизация или SEO, как гласит профессиональный термин, гарантирует, что веб-сайт может быть найден в топ-10 на основе заданных поисковых терминов с помощью поисковых систем, таких как Google, Bing и Yahoo !. Это важно в наше время. Для этого вам нужна помощь специалистов. Конечно, если в отрасли жесткая конкуренция. Тщательно оптимизируя ваш веб-сайт с помощью поисковых терминов, по которым выполняет поиск целевая группа, Adwise предоставляет веб-сайту верхнюю позицию в результатах поиска. Гарантированный рейтинг SEO?
... оптимизации. Иногда эти контрольные показатели превышаются за долю ожидаемого времени, в других случаях они занимают больше времени. Все зависит от взаимопонимания сайта с пауками поисковых систем (насколько глубоко и как часто они сканируют сайт, порогом конкурентоспособности ключевых слов) и насколько авторитетным домен может стать в рейтинге пространства / рынка / сегмента за установленное время. кампании. Тем не менее, огромное количество переменных, которые существуют SEO Keyword Research
Жизненно важной частью любой стратегии SEO является первоначальное исследование ключевых слов SEO, чтобы определить, Дулут Миннесота SEO
Мы любим Дулут Миннесота . Дулут - это ворота мирового класса в дикие леса Миннесоты, международный порт захода, развивающееся деловое сообщество и причудливый плавильный котел. Дулут расположен на скалистом берегу озера Верхнее. На западе лежит Железный Хребет Месаби, Поисковая оптимизация архивов
... ogle-hummingbird-need-know/"> Начиная с печально известного обновления Google для Panda в 2011 году, интернет-гигант вносит неуловимые, но не настолько тонкие изменения в способ заполнения страниц результатов поиска. В свете этих изменений специалисты по контенту и маркетологи / оптимизаторы поисковых систем тщательно изучают свою практику и вносят значительные изменения - по крайней SEO преимущества видео
... оптимизация SEO преимущества видео От Питер Кент Видео большое. Но как вы используете это с точки зрения поисковой системы? С точки зрения SEO, вы можете извлечь выгоду из видео следующими способами: Предоставление контента на вашем сайте, который нравится поисковым системам: в любом случае, это теория, но реальность немного другая. Получение SEO и забудь
Песочница Google - SEO Сообщение от Адам Хейс В эту эпоху «быстрого питания», «быстрого роста» и «широкополосного доступа» многие люди не осознают, что для того, чтобы выйти из песочницы, нужно время, чтобы подняться в поисковых системах. Я не знаю, является ли это просто быстрым временем, SEM, SEO, SEA ... что это значит?
SEM расшифровывается как Search Engine Marketing и, следовательно, фактически включает SEO и SEA . Сокращение SEO расшифровывается как поисковая оптимизация, Обзор SEO PowerSuite
Мы уже упоминали, что получение наилучшего возможного позиционирования в поисковых системах - это лучший способ увеличить трафик вашего сайта и количество людей, которые могут стать вашими потенциальными клиентами. Единственный способ быть замеченным - это быть на первом месте в результатах, предлагаемых поисковыми системами, такими как Google, Bing, Yahoo и так далее. Получение такого позиционирования может быть непростой задачей, но есть несколько источников информации и различные инструменты,
Комментарии
Есть ли другие, которыми вы хотели бы поделиться, которые есть в вашем Ultimate SEO Tool Kit?Есть ли другие, которыми вы хотели бы поделиться, которые есть в вашем Ultimate SEO Tool Kit? У вас есть вопросы о SEO?
У вас есть вопросы о SEO? Хотите убедиться, что ваш веб-контент всегда хорошо ранжируется? SEO-эксперты // SEIBERT / MEDIA рады проконсультировать вас и помочь вам добиться большего успеха в Интернете с помощью серьезной, целевой, эффективной и устойчивой поисковой оптимизации. Пожалуйста, свяжитесь с нами , Дополнительная информация Достаточно ли собрать воедино концепции вокруг ваших собственных достижений (например, в ваших сферах деятельности «SEO» или «SEO советы»)?
Достаточно ли собрать воедино концепции вокруг ваших собственных достижений (например, в ваших сферах деятельности «SEO» или «SEO советы»)? Или вы рекомендуете такие инструменты, как Google Keyword Planner? Правильный выбор ключевых слов начинается во время прослушивания. Услышав, какие слова используют мои клиенты, какие вопросы они задают и какие пожелания или цели они выражают. Правильные ключевые слова - это слова, которые выбирают мои выбранные клиенты. Есть ли у вас какие-либо вопросы, как сделать SEO позиционирование Prestashop?
Есть ли у вас какие-либо вопросы, как сделать SEO позиционирование Prestashop? Прокомментируйте эту статью, и мы поможем вам! Статья написана Даниэлем Матесой Стратегический бизнес консультант онлайн. Я помогаю людям добиться успеха в Интернете. Эксперт по SEO-позиционированию Prestashop & eCommerce Manager Другие читатели также читают ... Есть вопросы по настройке Google Analytics на вашем сайте?
Есть вопросы по настройке Google Analytics на вашем сайте? Задайте их в комментариях ниже. Leadsurance может настроить все для вас и интегрирует нашу платформу с Google Analytics, чтобы предложить более доступные упрощенные отчеты для страховых агентов прямо в вашей панели управления Leadsurance. Мы также интегрируемся с инструментами Google для веб-мастеров, чтобы вы могли анализировать все важные данные веб-сайта в одном месте. Наши API отчетности Чтобы лучше понять разницу между глобальным и локальным SEO и ответить на вопрос «на кого следует ориентироваться: локальный SEO или глобальный SEO?
Чтобы лучше понять разницу между глобальным и локальным SEO и ответить на вопрос «на кого следует ориентироваться: локальный SEO или глобальный SEO?», Вот несколько вещей, которые вы должны помнить. Когда нацеливаться на местный SEO? Локальная поисковая оптимизация рекомендуется для небольших компаний, присутствующих только в определенном месте / районе. Но местный SEO также может быть хорошей стратегией для немного более крупных фирм, которые расположены в определенном Есть ли у вас дополнительный совет по видеомаркетингу и оптимизации YouTube?
Есть ли у вас дополнительный совет по видеомаркетингу и оптимизации YouTube? Дайте нам знать об этом в комментариях! Читать дальше: Овладейте путями Шести Сигм и станьте мастером, сертифицированным черным поясом, всего за 24 доллара Когда вы думаете о SEO (поисковая оптимизация) и SEO Consulting, что приходит на ум?
Когда вы думаете о SEO (поисковая оптимизация) и SEO Consulting, что приходит на ум? Компании пытаются ... ПРОЧИТАЙТЕ БОЛЬШЕ Когда вы ищете компании SEO, чтобы помочь вам в достижении лучшего рейтинга для вашего веб-сайта, убедитесь, что вы проявили должную осмотрительность в сравнении покупок сравнения. Это воплощение онлайн похвалы, но что это действительно делает для вас?
Это воплощение онлайн похвалы, но что это действительно делает для вас? Если вы используете сторонний хост, такой как YouTube или Vimeo, вы обнаружите, что код для встраивания ссылается на их сайт, а не на ваш. Забери свой трафик и измените код для вставки ссылки на ваш сайт , Суд Основные социальные влияния Авторитетные сайты в глазах Google - это сайты, на которые Есть ли другие плагины SEO помимо Yoast?
Есть ли другие плагины SEO помимо Yoast? Да. Тем не менее, Yoast постоянно обновлялся, чтобы соответствовать постоянно меняющимся тенденциям в поисковой оптимизации, и ценность там просто не имеет себе равных в бесплатных плагинах. Так же, как и в общем WordPress, плагин позволяет легко оптимизировать ваш блог для поиска в рейтинге. Мол, безумно просто. Это как учебник по хедз-апу для вашего симулятора полета. Тренировочные колеса для вашего истребителя, так сказать. Сначала Я слышу, как люди говорят: «Разве поисковая оптимизация (SEO) - это то, что вам нужно сделать только один раз?
Я слышу, как люди говорят: «Разве поисковая оптимизация (SEO) - это то, что вам нужно сделать только один раз? Как только ваш сайт оптимизирован, вы закончили ... ПРАВИЛЬНО ?») Ответ громкий » нет «. Несмотря на то, что многие специалисты по SEO считают это неуловимым и не совсем понятным, существует «песочница» для новых веб-сайтов, которые индексирует Google. Эта «песочница» - это время (обычно через 2-3 месяца после первой индексации), когда сайту не разрешается перемещаться
Звучит знакомо?
Оптимизация вашего сайта для социального обмена больше не кажется такой плохой идеей, не так ли?
Хотите посмотреть, как выглядят ваши посты в Facebook?
У вас есть теги OG на вашем сайте?
У вас есть вопрос об открытых метатегах?
Гарантированный рейтинг SEO?
Но как вы используете это с точки зрения поисковой системы?
О это значит?
Есть ли другие, которыми вы хотели бы поделиться, которые есть в вашем Ultimate SEO Tool Kit?
У вас есть вопросы о SEO?
