- 1. Установите Yoast SEO
- 2. выбирая правильную тему
- Создание темы с Zurb Foundation
- FoundationPress Начальная тема WordPress
- 3. Советы по SEO-кодированию
- Семантический HTML
- CSS & Speed
- Плагин верхнего колонтитула
- Структурированные данные
- 4. Рассмотрите возможность использования AMP
- 5. Оптимизация изображения
- ImageOptim
- EWWW Image Optimizer
- SRCSET
- 6. Мониторинг SEOgm
- Инструмент аудита сайта
Эффективное SEO имеет важное значение для поднятия вашего сайта на ступеньку выше и обнаружения в Интернете. Джон Хеншоу, соучредитель и президент Raven Tools, недавно представил эту тему в вебинар , где он рассказал нам о некоторых передовых советах и рекомендациях по оптимизации скорости и кодирования. Эти советы помогут оптимизировать SEO и помогут вашему бизнесу занять первое место среди конкурентов.
1. Установите Yoast SEO

Yoast SEO вероятно, это один из самых простых в использовании плагинов, и он того стоит. Многие сайты WordPress используют Yoast, и зачастую это самый первый плагин, установленный из-за его невероятных преимуществ в SEO.
Yoast поможет вам контролировать и управлять заголовками и метаописаниями вашего контента помимо того, что делает базовая установка WordPress. Кроме того, Yoast предоставляет информацию открытого графика, поэтому изображения, которыми вы делитесь через социальные сети, будут отображаться автоматически.
Еще одно преимущество, которое обеспечивает Yoast, - возможность создавать XML-карты сайтов. Веб-сайтам, если они имеют надежную навигацию, обычно не требуется карта сайта. Однако, скажем, у вас есть сайт, у которого нет лучшей информационной архитектуры ... карта сайта будет полезна в этом случае, чтобы поисковые роботы лучше понимали структуру вашего сайта.
2. выбирая правильную тему

Если вы хотите первоклассный сайт, оптимизированный для SEO, он начинается с выбора правильной темы. Хотя выбор готовой темы проще для новичков, инвестирование в одну, созданную снизу вверх, является наилучшим способом гарантировать, что ваш сайт полностью оптимизирован для SEO.
Причина в том, что все создатели тем пытаются создать тему, которая будет максимально привлекательной для как можно большего числа людей. Темы, которые они создают, содержат множество функций и содержат код, который не обязательно нужен и может снизить производительность сайта.
Вдобавок ко всему, создатели тем, хотя они и стараются показать себя хорошо известными стандартами SEO, они не являются «оптимизаторами» с точки зрения функции работы. Они очень талантливые веб-дизайнеры, умеющие программировать. Поэтому чаще всего эти темы переполнены и в конечном итоге замедляют работу вашего сайта. Если вы хотите действительно оптимизированный сайт, подобный тому, который будет обсуждаться здесь, вам нужно создать свою собственную тему.
Создание темы с Zurb Foundation

Многие люди могут быть знакомы с Bootstrap. Другое, возможно, лучшее решение для создания темы снизу вверх - это Zurb Foundation , Zurb Foundation активно поддерживается и обновляется, а также является бесплатным и полностью открытым исходным кодом. С его помощью вы можете создать полностью адаптивный интерфейс.
FoundationPress Начальная тема WordPress

FoundationPress это актуальная тема WordPress для начинающих, созданная Zurb. Это работает как пустая тема, которая уже использует эту структуру, которая была собрана вместе.
3. Советы по SEO-кодированию
Здесь мы перечислим самые важные советы по кодированию, когда вы создадите свою собственную тему. Многие советы касаются скорости и структурированных данных, потому что это невероятно важно сейчас.
Семантический HTML

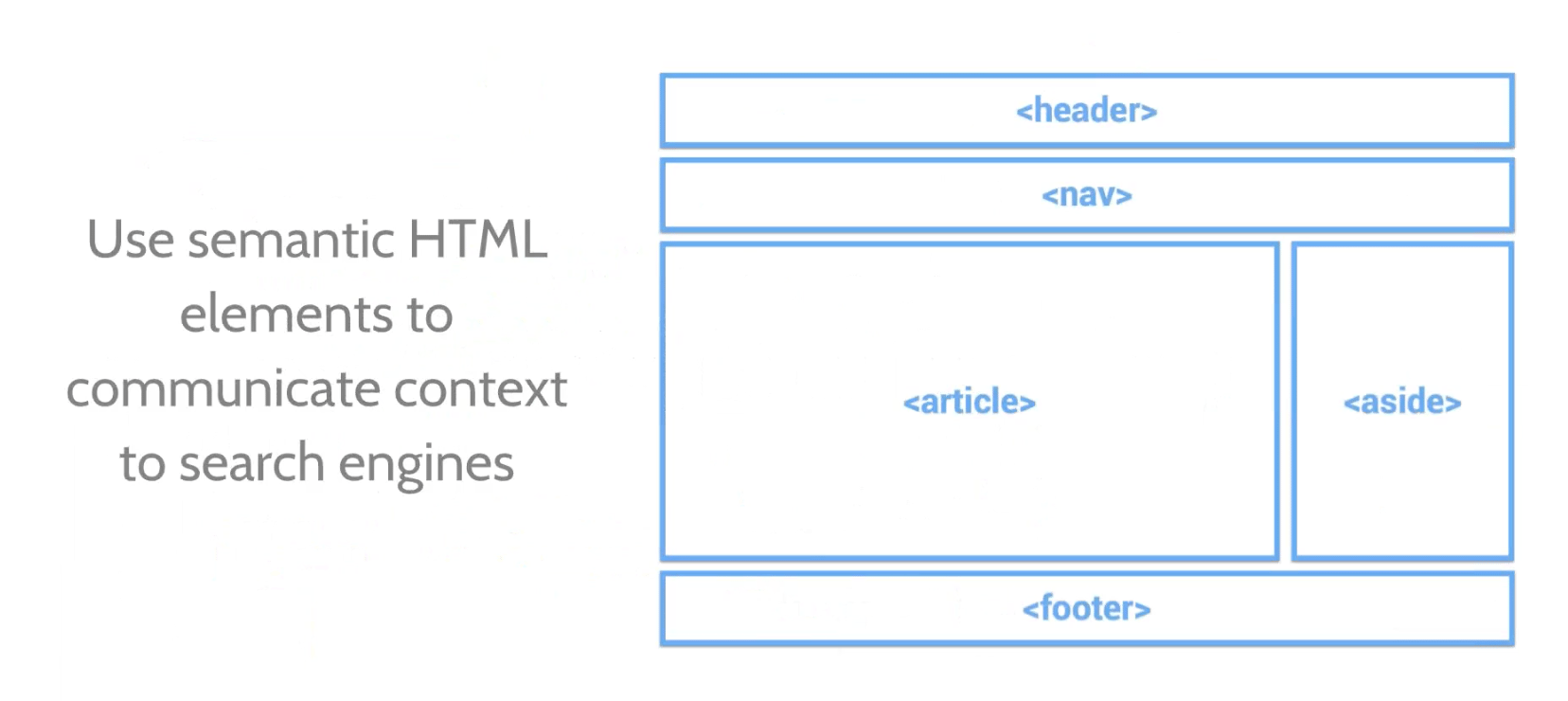
Первое, что вы должны сделать, когда начнете кодировать тему, - убедиться, что вы используете Semantic HTML. Semantic HTML - это довольно новые стандарты, появившиеся в HTML 5. Semantic сообщает поисковым системам, что именно нужно вашему контенту. Например, если вам нужна навигация по сайту, вы должны поместить элемент <nav> вокруг кода, который имеет это. Если у вас есть реклама, которая не имеет никакого отношения к содержанию вашего сайта, то вы будете элементом <aside> вокруг этого конкретного кода.

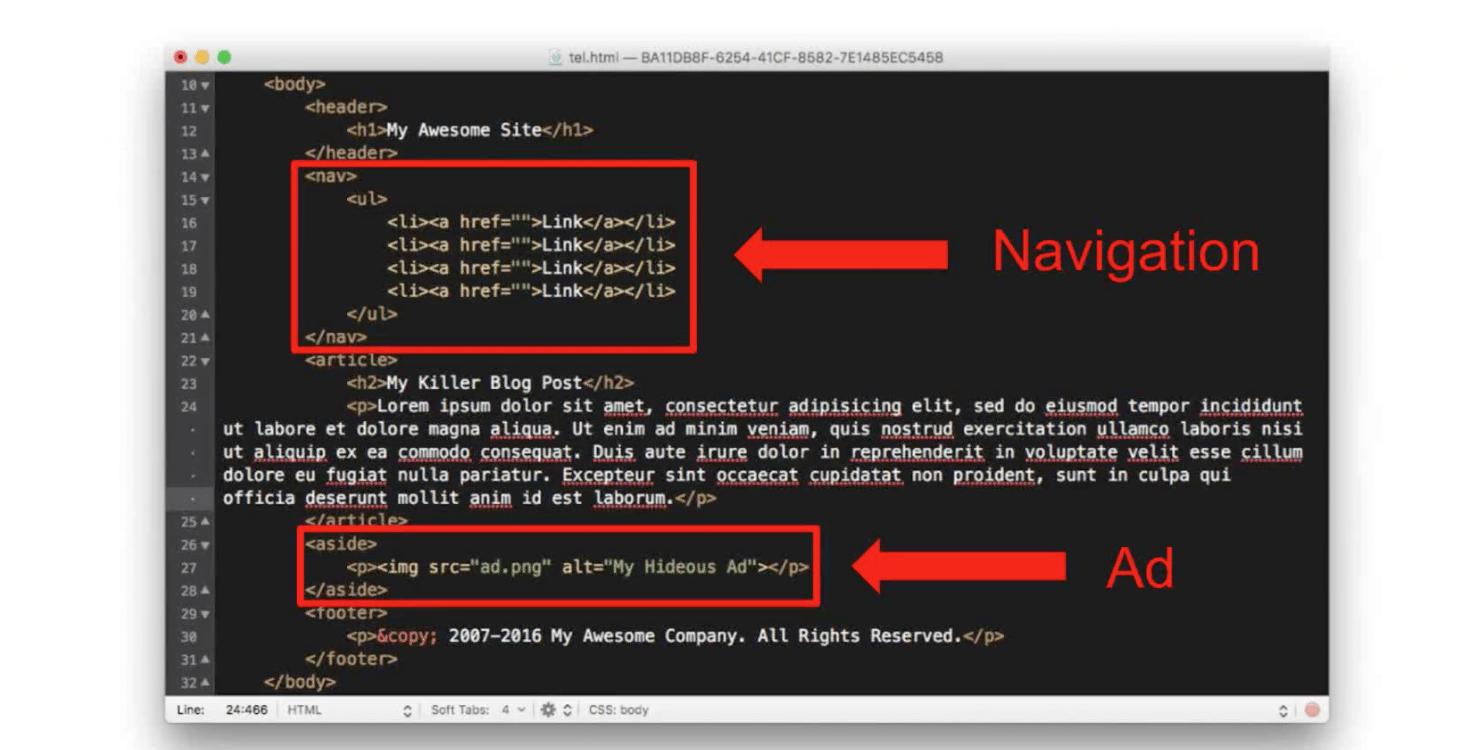
Вот пример кода того, как это выглядит. Все внутри <nav> является навигацией по сайту. Ниже, у нас есть в стороне, а внутри <в стороне> находится моя рекламная информация. Все эти вещи передают контекст поисковому боту. Потому что поисковый бот должен сделать много догадок. Все люди пишут по-разному. Поисковые системы довольно умны, но не полагаются на поисковые системы, чтобы интерпретировать, о чем ваша страница. Вместо этого, будьте очень явными в отношении того, о чем ваша страница.
CSS & Speed

Учитывая скорость, Google порекомендовал новый способ ведения дел. Сначала веб-дизайн включал встроенный CSS. Другими словами, у вас будет определенный элемент в HTML, и вы просто примените этот стиль прямо к этому элементу.
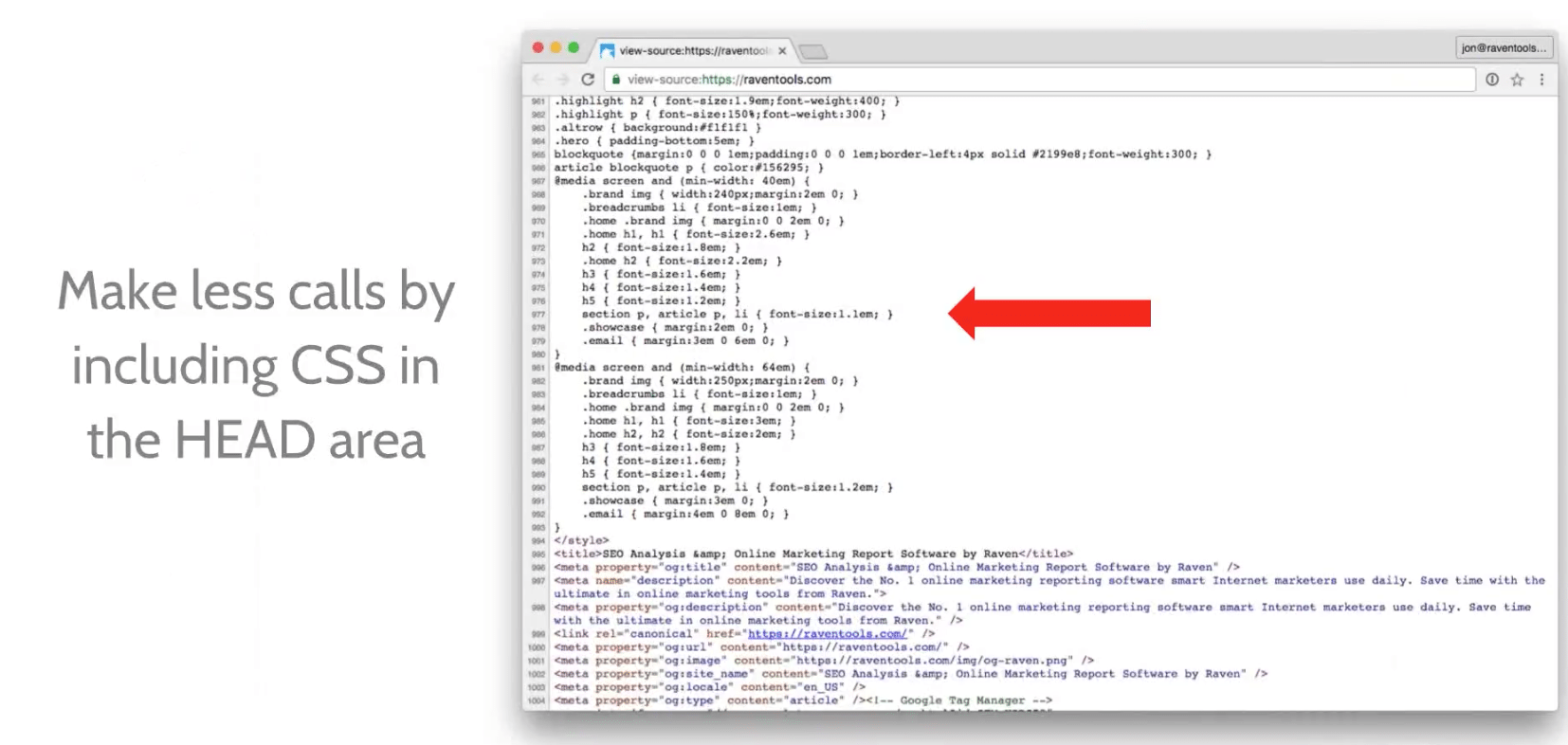
Затем все получили лучшие практики и начали помещать их в файлы CSS. Таким образом, у вас будет что-то вроде main.css, и вы будете ссылаться на него из заголовка вашего документа. В некотором смысле мы возвращаемся к старому стилю, за исключением того, что мы делаем это с лучшими практиками. Для этого нужно взять CSS-код из документа CSS и поместить его прямо в заголовок HTML-страницы. То, что это делает, убирает дополнительный вызов, когда браузер пытается открыть страницу.
Возвращаясь к проблеме с готовыми темами: большинство тем вызывают файлы разных типов. Они обычно вызывают несколько файлов CSS, несколько файлов JavaScript и так далее. Это может замедлить возможность отображения этой страницы. Более новая тенденция заключается в том, чтобы начать помещать CSS прямо на страницу в заголовке. Кроме того, наряду с теми же строками, вы должны поместить весь свой JavaScript и все, что выходит за рамки HTML, в конце вашей страницы. Таким образом, он будет загружаться значительно быстрее, а затем перехватит этот JavaScript и выполнит его при необходимости.
Плагин верхнего колонтитула

Допустим, вы уже собрали свою тему и сделали все, что могли. Затем, когда вы приступаете к работе, вы понимаете, что у вас есть JavaScript, который вы должны добавить, скажем, в плагин для обмена информацией в социальных сетях.
Для этого после фактической проблемы, вы можете использовать Плагин верхнего колонтитула , Это надежный плагин, который существует уже некоторое время; это бесплатно и очень рекомендуется. Если вы используете плагин Yoast SEO (надеюсь, что вы это сделали), как только вы активируете плагин Header Footer, Yoast выдаст вам предупреждение. Просто игнорируй это. Пока вы используете это для вставки кода в верхний и нижний колонтитулы ваших страниц, это не приведет к путанице или переопределению того, что делает плагин Yoast.
Структурированные данные

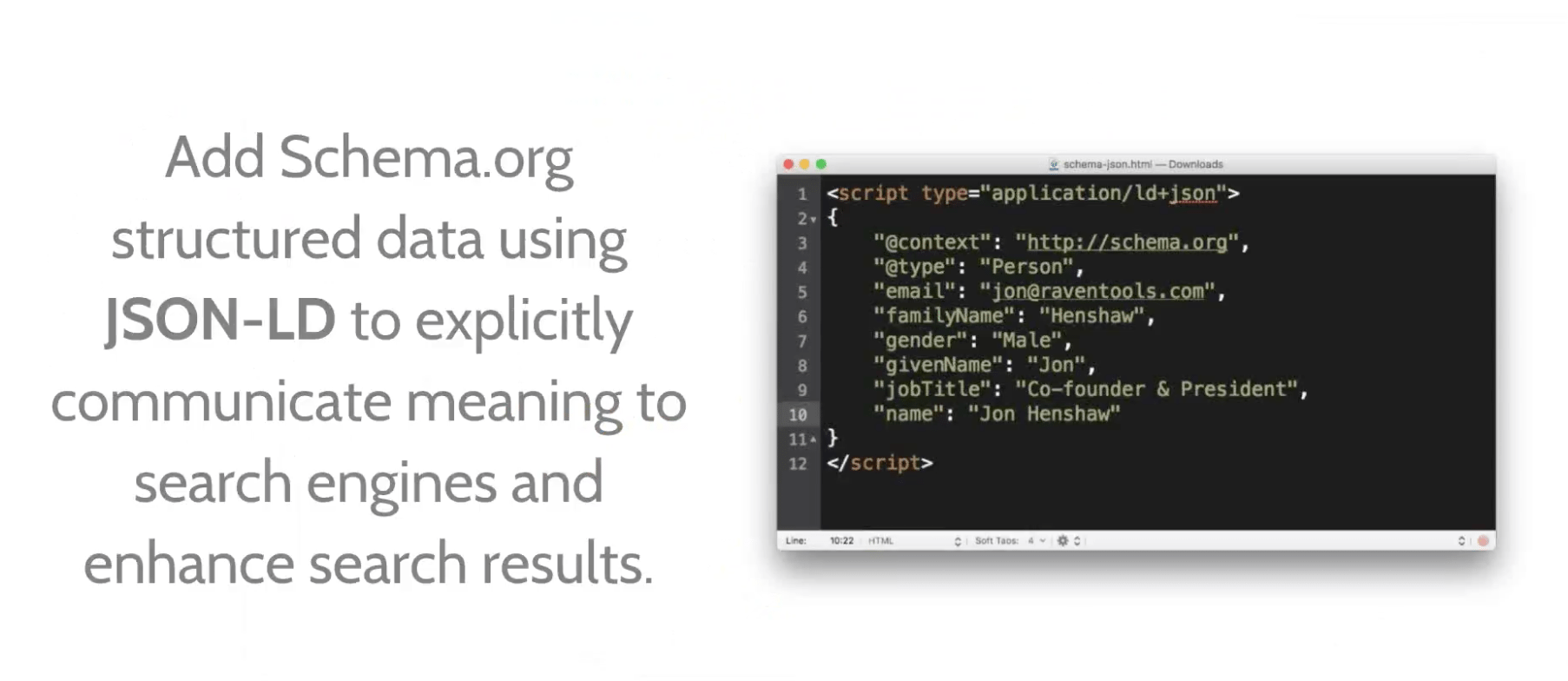
Если предположить, что вы следили за SEO в последние несколько лет, то вы слышали о том, что называется schema.org , Google решил, что они собираются придумать свой собственный словарь, и они назвали его schema.org. Подобно семантическим HTML-элементам, упомянутым ранее, он позволяет вам сообщить поисковой системе, что это навигация по компании, статье, записи в блоге или навигационной системе для этой страницы.
Там нет шансов для недопонимания с поисковым ботом, потому что вы явно с ними. Структурированные данные могут принести вам большую пользу. Он также может улучшить ваши результаты поиска, используя то, что мы называем расширенным фрагментом. Первоначальный способ реализовать это заключался в использовании микроданных. Честно говоря, это сбивало с толку. К счастью, в течение последнего года или двух мы создали новый способ реализации этого, называемый JSON-LD. В приведенном выше примере показано, как выглядит структура JSON-LD.

Важно использовать структурированные данные, будь то статья или пост в блоге. Кроме того, рекомендуется использовать словарь хлебных крошек, поскольку это может улучшить результаты поиска. Он покажет разбивку по категориям в результатах поиска, что полезно, потому что люди могут нажимать на эти вещи и иметь контекст о том, о чем статья / пост.
Используйте raven.link/schema для получения информации о полезных инструментах, которые помогут вам ознакомиться с этим. Один инструмент относится к основным параметрам, таким как «продукт»; Вы можете ввести информацию, а затем она выведет ее в JSON-LD, чтобы вы могли наглядно увидеть, как она работает. Другой инструмент - это реальный сервис и плагин WordPress, который будет работать с любой схемой. Что бы вы ни хотели сделать, он выведет это в JSON-LD.
4. Рассмотрите возможность использования AMP

Об этом вы, вероятно, слышали, если знакомы с миром SEO. AMP обозначает Ускоренные Мобильные Страницы. Это попытка Google сделать Интернет быстрее на мобильных устройствах и улучшить качество обслуживания пользователей. Это, как правило, заставляет нас, блоггеров и издателей, удалять все материалы (рекламу и прочее), которые замедляют работу страницы при ее визуализации.

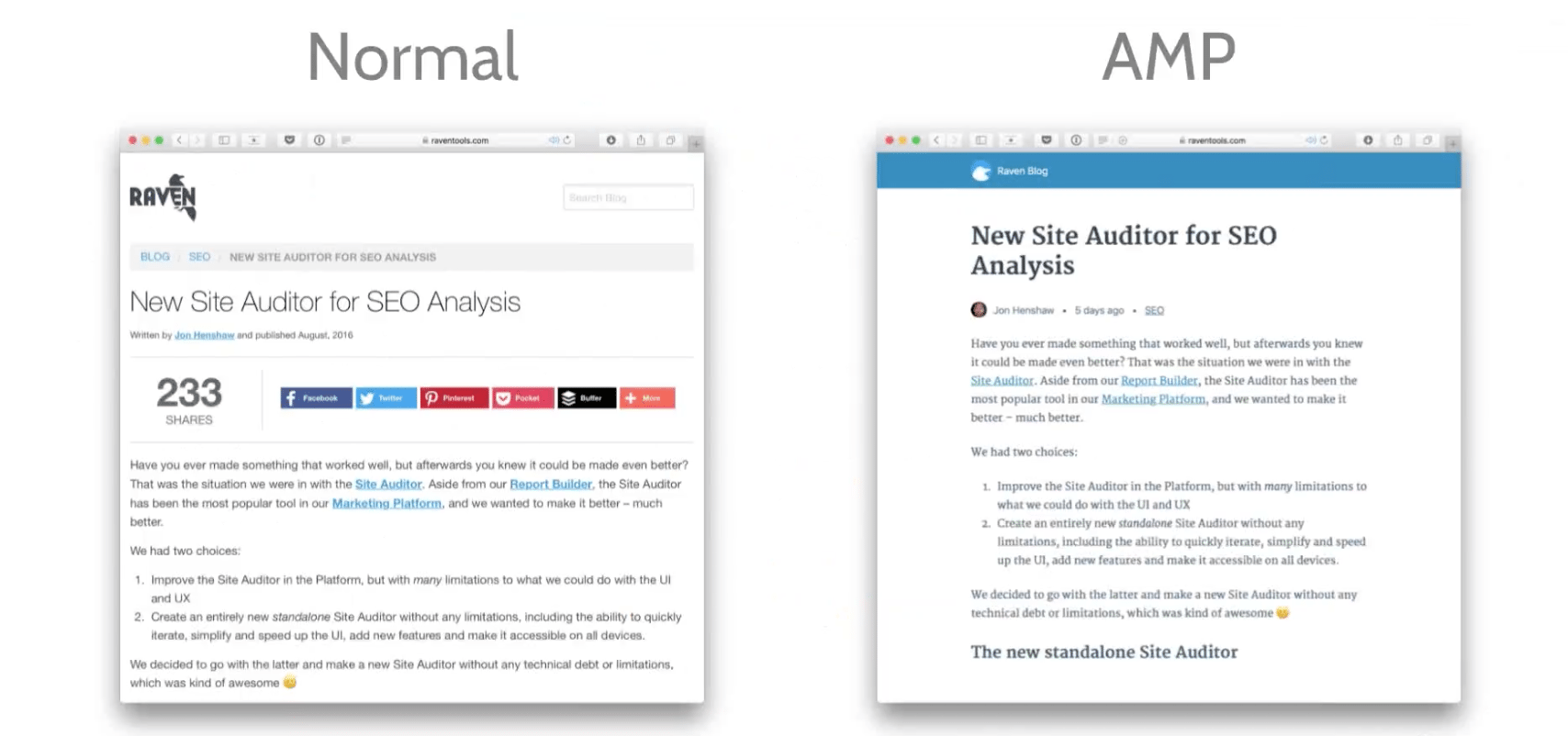
Вот пример AMP в действии. Справа - нормальное сообщение в блоге. Через AMP он избавляется от всего и дает вам необходимую информацию.

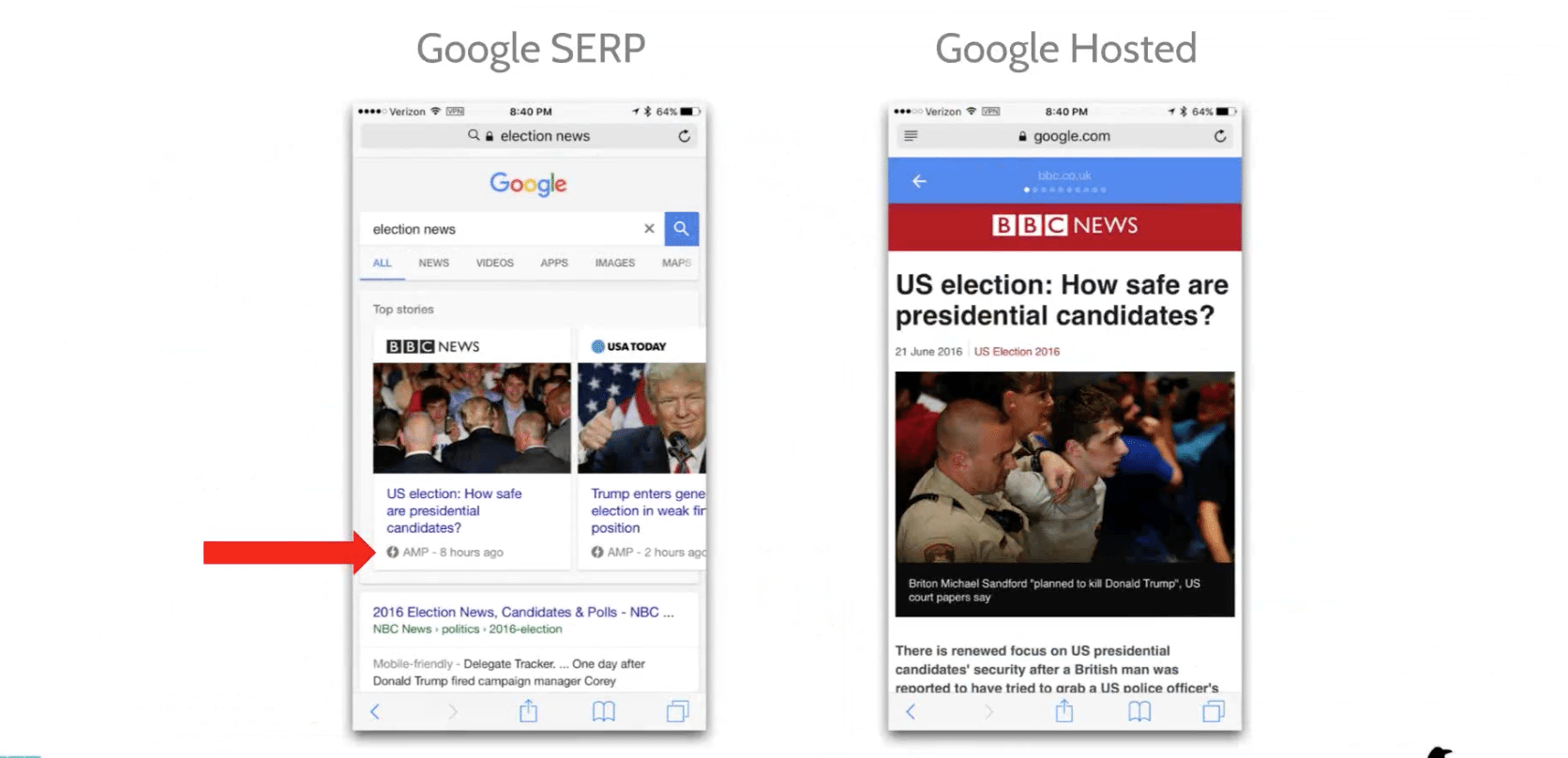
Это пример того, как Google делает это на телефоне. Если вы разговариваете по телефону и ищете что-то связанное с новостями, вы увидите значок AMP (красная стрелка). Если вы нажмете на это, вы перейдете к AMP-версии этого.
Здесь вещи становятся интересными. Хотя более быстрая загрузка страницы традиционно означает лучшее взаимодействие с пользователем, это другой сценарий. Google размещает любую страницу, которую вы превращаете в AMP. Это создает целый новый список проблем, связанных с аналитикой, потому что вы больше не размещаете эту информацию.
Это то, над чем работает сам Google, потому что они понимают, что это проблемы с издателями. Идея заключается в том, что вы можете подняться на страницы результатов поиска с помощью AMP. Итак, есть над чем подумать. Это также собирается начать использоваться для сайтов электронной коммерции; eBay собирается начать это делать, и Amazon уже в пути.

Automattic , который делает WordPress, тесно сотрудничает с командой Google AMP. Если вы ошеломлены идеей необходимости конвертировать все на свою страницу AMP, не беспокойтесь. Все, что вы делаете, это включаете его, и он автоматически делает страницы AMP из всех существующих страниц. Если вас беспокоит новый URL, они используют исходную ссылку, так что у вас все в порядке. Самые большие проблемы связаны с событиями в один клик, которые удаляются. Но опять же, ссылки AMP находятся в стадии разработки.
5. Оптимизация изображения

Оптимизация изображения это одна из самых больших возможностей оптимизации, которую люди упускают на своих сайтах. Особенно, когда речь заходит о мобильных телефонах. Мы привыкли к широкополосному доступу к нашим сообщениям в блоге с огромными изображениями, предназначенными для настольных браузеров. Однако, как мы теперь знаем, все больше и больше нашего трафика становится мобильным. Итак, если у вас есть эти большие изображения, это займет больше времени. Это то, что Google учитывает, когда решает, где ранжировать ваш сайт в своих результатах.
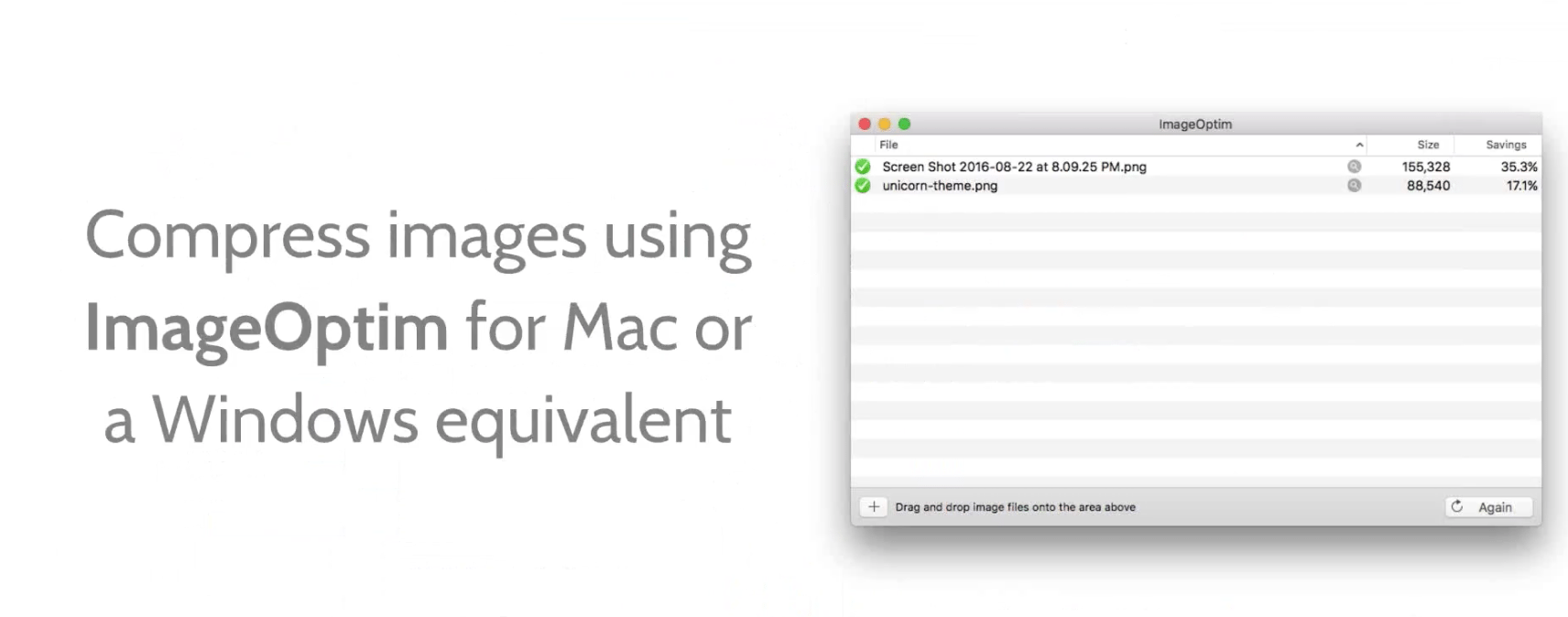
ImageOptim

Когда в WordPress создается новый пост, первое, что нужно сделать, это сжать изображение перед его загрузкой. ImageOptim это бесплатное приложение для Mac с множеством эквивалентов Windows.
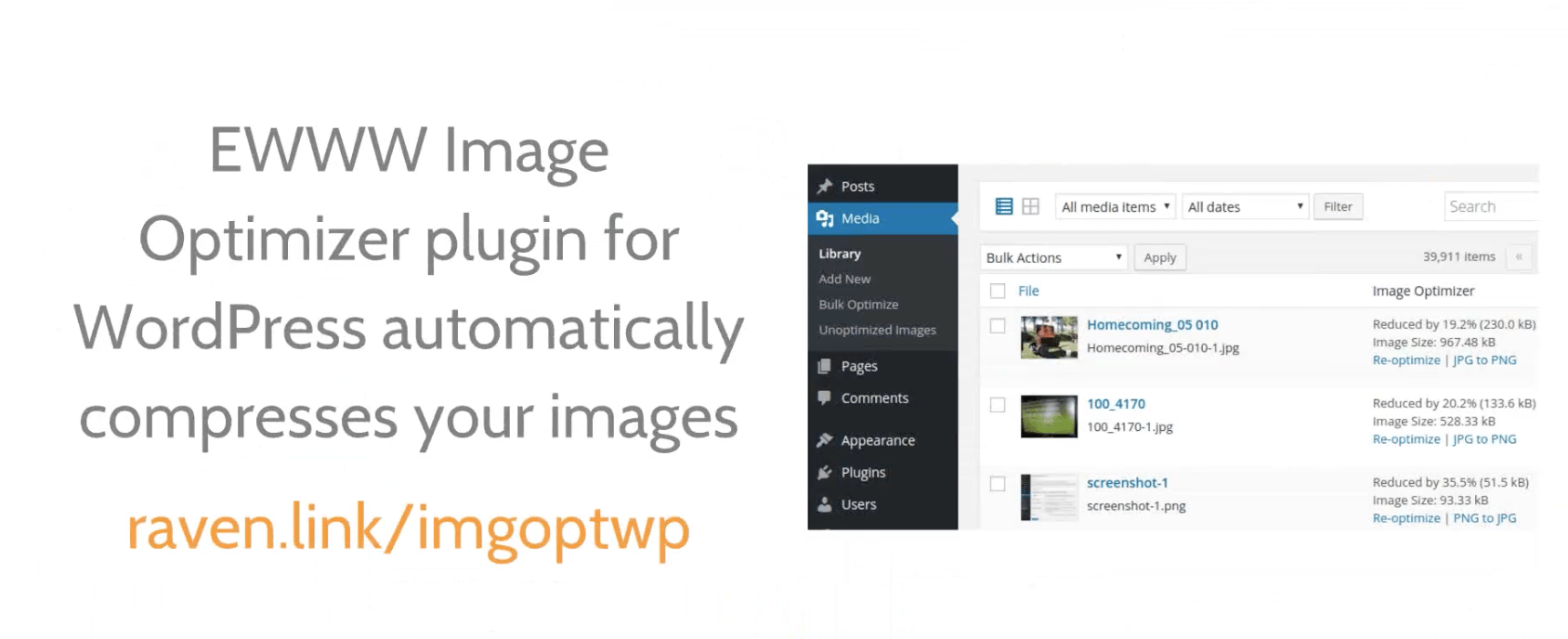
EWWW Image Optimizer

Опять же, есть более простой способ сжатия изображений. EWWW Image Optimizer автоматически оптимизирует и сжимает каждое загружаемое изображение. * Если вы являетесь клиентом WP Engine, мы запретить этот плагин но рекомендуем использовать облачную версию: https://wordpress.org/plugins/ewww-image-optimizer-cloud/
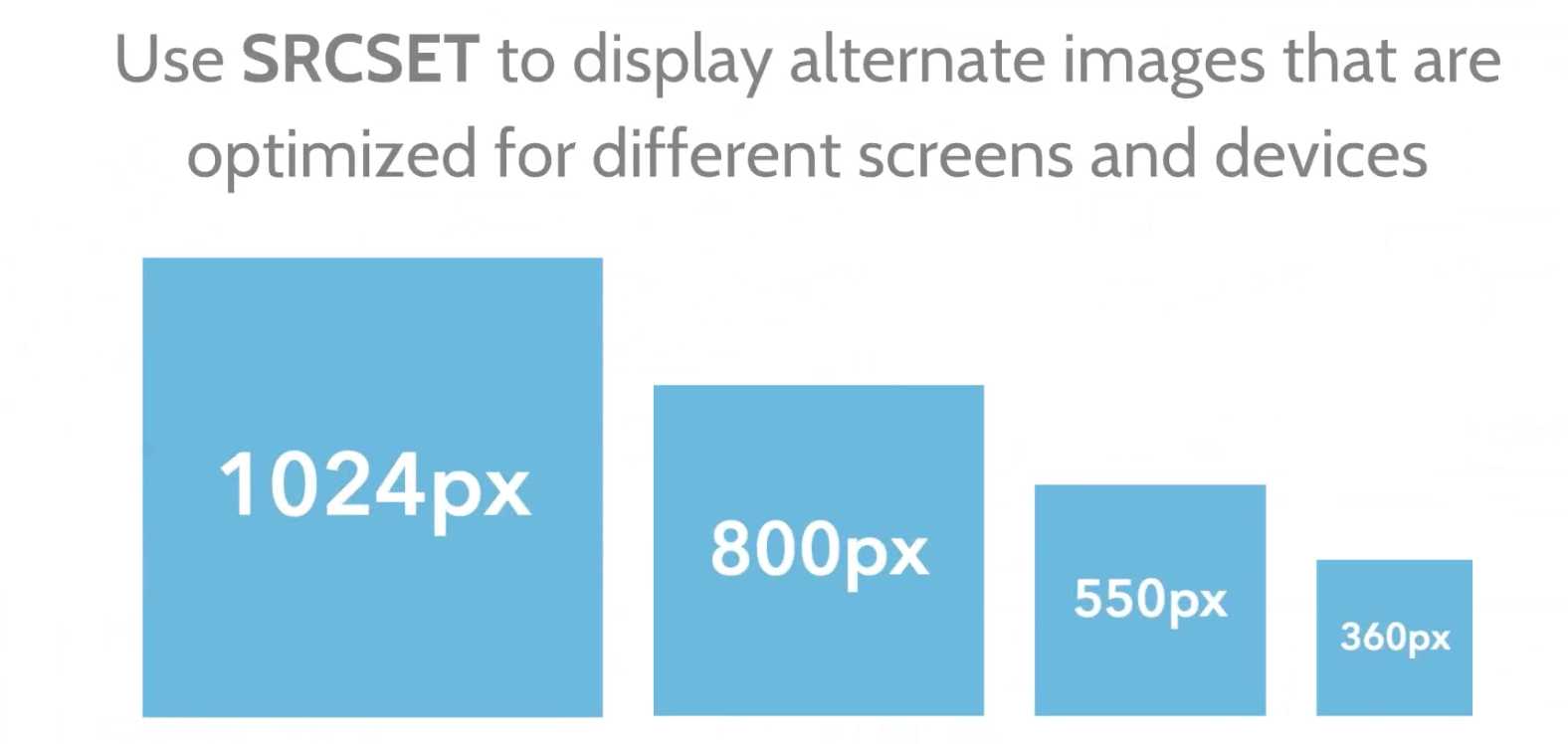
SRCSET

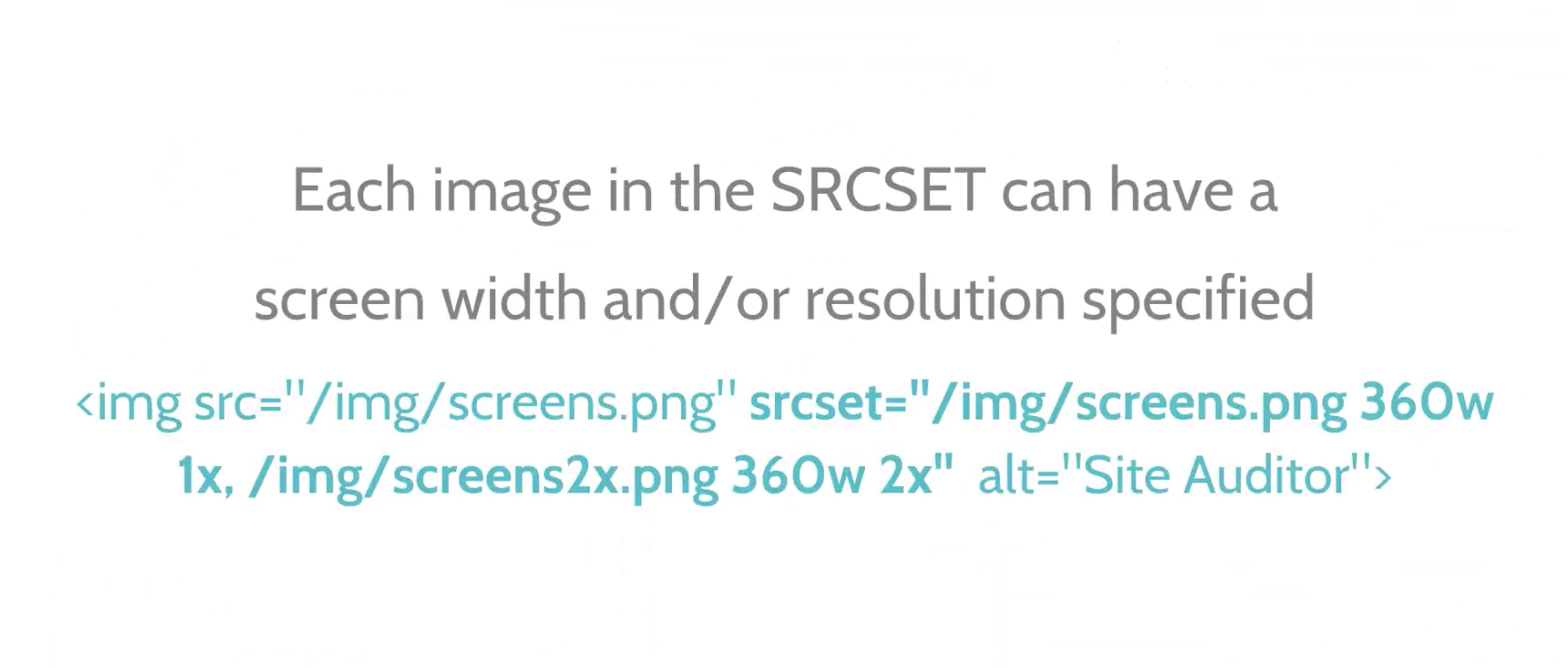
Существует новый стандарт HTML, который идеально подходит для ускорения изображений. Одно дело сжать изображение, другое - получить его размер, действительно оптимизированный для мобильных устройств. Способ исправить это - использовать SRCSET. SRCSET - это новый стандартный элемент, который идет с тегами изображений. Он позволяет вам указать альтернативные изображения для определенного размера экрана и разрешения. Например, если кто-то просматривал мое сообщение на телефоне, и его ширина составляла 306 пикселей, он бы вытягивался с правой стороны.

Вот пример того, как выглядит код SRCSET. Вы увидите, что код, прежде чем это нормально. Код SRCSET выделен жирным шрифтом; Вы можете указать альтернативное изображение здесь. У вас есть возможность указать ширину экрана (она указывает 360px или меньше), а также у вас есть возможность установить разрешение экрана. Это будет отображать разрешение в два раза, которое посетитель просматривает на экране сетчатки с высоким разрешением, поэтому оно не отображается как нечеткое изображение.

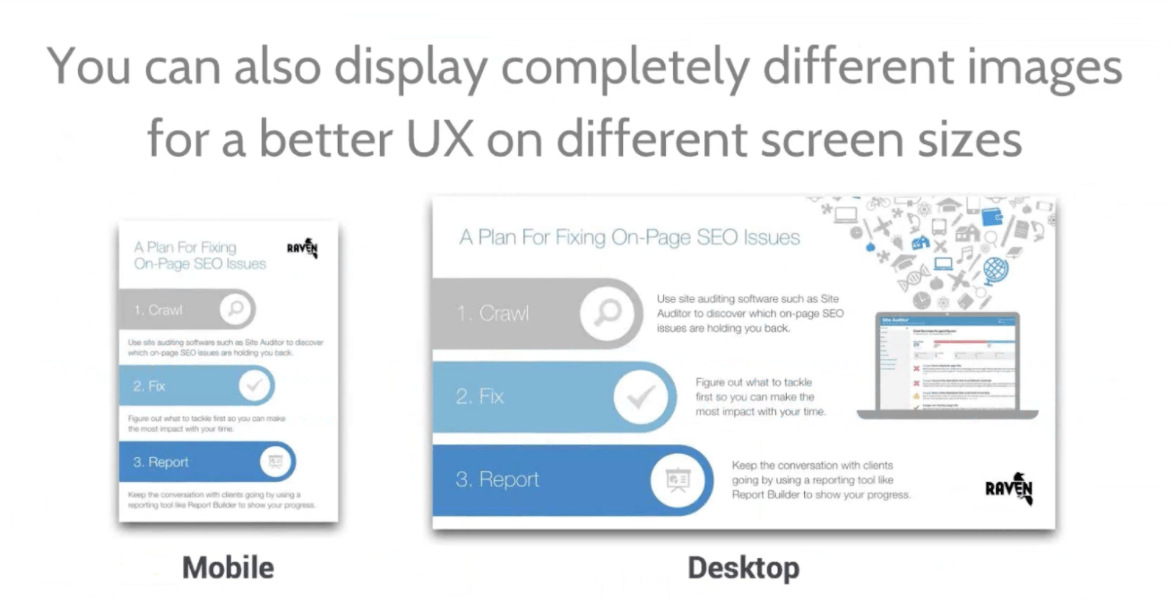
Одно дело создать маленькое изображение, чтобы ваша страница загружалась быстрее; Также важно, чтобы вы не просто изменили размер большого изображения на что-то маленькое и нечитаемое. Чтобы сделать шаг вперед, создайте совершенно разные изображения. Это прекрасно работает с SRCSET, потому что SRCSET просто указывает другое изображение. Создавая другое изображение с разными размерами и меньшим количеством информации, вы оптимизируете его для мобильных устройств и обеспечивает быструю загрузку.

Хотя нет плагина для создания совершенно нового изображения (это ваше дело), есть плагин, который будет автоматически конвертировать любое изображение, которое вы включаете в эти размеры. Проверьте один из них мобильные плагины чтобы помочь с отзывчивостью на вашем сайте.

Хотя мы обсудили множество технических SEO-советов и инструментов, чтобы получить преимущество перед вашими конкурентами, не имеет значения, насколько вы подробны или дотошны. Следующий совет - помочь вам в случае, если что-то сломается.
6. Мониторинг SEOgm
Google Search Console

Чтобы помочь устранить неизбежные проблемы, убедитесь, что вы добавили свой сайт в Google Search Console , Google приложил немало усилий, чтобы держать это в курсе. Он скажет вам, какие у вас есть ошибки, чтобы вы могли относительно легко их устранить.
Инструмент аудита сайта

Инструмент аудита сайтов будет автоматически контролировать ваш сайт еженедельно или ежемесячно. Вещи ломаются все время. Особенно, если вы не единственный, кто имеет доступ к вашему сайту. Другое дело, что интернет никогда не стоит на месте, вы всегда уязвимы.

Аудитор сайта делает именно то, что было только что описано. Это наиболее важный инструмент для аудита сайтов, обеспечивающий максимальную производительность вашего SEO.
Чтобы узнать больше об инструментах Raven, которые помогут вам достичь максимальной оптимизации SEO, смотреть полный вебинар Вот.
Похожие
Yoast SEO Guide | SEO плагин | WordPress SEO Плагин | Настройки SEO... WordPress представляет собой платформу и удобную среду, где вы можете легко создавать и создавать хорошо выглядящие профессиональные веб-сайты и блоги. Он также превосходен своими превосходными характеристиками и функциями. SEO-плагин yoast делает любой сайт более подходящим для любого рейтинга в поисковых системах. Yoast SEO - это один из лучших плагинов WordPress, который поставляется с множеством параметров конфигурации для оптимизации вашего сайта с точки зрения SEO. Он имеет встроенный Инструменты для SEO аудита
SEO-аудит относится к анализу вашего сайта с точки зрения SEO-элементов, чтобы оценить уровень оптимизации и возможные улучшения. Полный обзор вашего сайта является важной частью вашей оптимизации, чтобы вы могли улучшить свои позиции в поисковых системах и страницы результатов поиска. Чтобы иметь возможность проводить анализ, вы можете использовать некоторые из следующих инструментов для аудита SEO: SEOptimer Wordpress SEO для начинающих
... seo-dla-nacinausih-1.gif" alt="Представляю вам самое первое руководство по SEO для WordPress для начинающих - Блог О"> Представляю вам самое первое руководство по SEO для WordPress для начинающих - Блог О! Блог кстати. Это можно считать ускоренным курсом для всех людей, которые изо всех сил пытаются получить лучшие результаты поисковой машины с их блогами WordPress. В этой электронной книге я расскажу SEO аудит
... получить подробные результаты для своего текущего рейтинга"> Сервис SEO-аудита доступен для любого веб-сайта или интернет-магазина, который хочет получить подробные результаты для своего текущего рейтинга. В то же время вы также получите данные о рейтинге ваших основных конкурентов. Сервис предназначен для всех, кто хочет развиваться в онлайн-бизнесе - как небольших, так и крупных сайтов. Мы предлагаем SEO Поисковая оптимизация
Поисковая оптимизация является отраслью интернет-маркетинга и в основном известна под термином SEO (поисковая оптимизация). Оптимизация веб-сайтов для улучшения поиска в поисковых системах важна не только для компаний, но и должна быть частью знаний каждого веб-мастера. Если вам интересно, почему это так, пожалуйста, прочитайте это Статьи по поисковой оптимизации , SEO программное обеспечение В области Контент - король # 3: Yoast - король SEO
... WordPress SEO"> Yoast является одним из самых известных плагинов для WordPress SEO. Большинство технических аспектов SEO, которые вам нужно сделать, на самом деле описаны в Yoast. В наши дни все пытаются повысить рейтинг своего сайта в Google. Есть маркетинговые фирмы, зарабатывающие огромные деньги в связи с самым известным в наши дни цифровым термином «оптимизация SEO», но если вы проведете серьезное исследование, вы сможете сделать Недвижимость SEO & КПП Управление
Хотите, чтобы ваша риэлторская компания выделялась из толпы? Использование интернета и социальных сетей - единственные способы выделиться из толпы в мире недвижимости. Но между открытыми домами, полем и показом недвижимости найти время для оптимизации сайта практически невозможно в качестве агента по недвижимости. Вот почему мы здесь, чтобы помочь. Так же, как недвижимость - это то, что вы делаете лучше всего, создание эффективного присутствия в Интернете - это то, что мы Гарантированный рейтинг SEO?
... seodesignsolutions.com"> SEO Рейтинги выставляются как маркетинговая уловка для привлечения нового бизнеса. Нет ничего плохого в том, чтобы гарантировать вашу работу; но единственная реальная гарантия в SEO состоит в том, что «если» вы «поступаете правильно» , поисковые системы будут сканировать, получать доступ и оценивать ваш контент и создавать алгоритмическую реакцию, соответствующую изменениям, которые Обзор SEO PowerSuite
... поминали, что получение наилучшего возможного позиционирования в поисковых системах - это лучший способ увеличить трафик вашего сайта и количество людей, которые могут стать вашими потенциальными клиентами. Единственный способ быть замеченным - это быть на первом месте в результатах, предлагаемых поисковыми системами, такими как Google, Bing, Yahoo и так далее. Получение такого позиционирования может быть непростой задачей, но есть несколько источников информации и различные инструменты, которые SEO Keyword Research
Жизненно важной частью любой стратегии SEO является первоначальное исследование ключевых слов SEO, чтобы определить, SEO и забудь
Песочница Google - SEO Сообщение от Адам Хейс В эту эпоху «быстрого питания», «быстрого роста» и «широкополосного доступа» многие люди не осознают, что для того, чтобы выйти из песочницы, нужно время, чтобы подняться в поисковых системах. Я не знаю, является ли это просто быстрым временем,
Комментарии
Вы знаете, что SEO важен для успеха вашего сайта WordPress, но когда вы в последний раз заглядывали под капот, чтобы оценить свою эффективность SEO?Вы знаете, что SEO важен для успеха вашего сайта WordPress, но когда вы в последний раз заглядывали под капот, чтобы оценить свою эффективность SEO? В этом посте мы расскажем вам об инструментах, шагах и вопросах для проведения вашего собственного SEO-аудита WordPress. Оценив наиболее важные факторы, влияющие на производительность поисковой оптимизации, вы убедитесь, что ваш сайт работает на оптимальном уровне. Ниже приведены вопросы, которые мы считаем наиболее важными для Достаточно ли собрать воедино концепции вокруг ваших собственных достижений (например, в ваших сферах деятельности «SEO» или «SEO советы»)?
Достаточно ли собрать воедино концепции вокруг ваших собственных достижений (например, в ваших сферах деятельности «SEO» или «SEO советы»)? Или вы рекомендуете такие инструменты, как Google Keyword Planner? Правильный выбор ключевых слов начинается во время прослушивания. Услышав, какие слова используют мои клиенты, какие вопросы они задают и какие пожелания или цели они выражают. Правильные ключевые слова - это слова, которые выбирают мои выбранные клиенты. Вы ищете лучшие плагины и инструменты WordPress SEO для повышения поискового рейтинга вашего сайта?
Вы ищете лучшие плагины и инструменты WordPress SEO для повышения поискового рейтинга вашего сайта? Поисковая оптимизация (SEO) - это процесс оптимизации присутствия вашего сайта в результатах обычной поисковой системы для увеличения трафика на ваш сайт. С правильным набором плагинов и инструментов SEO, вы можете улучшить свой рейтинг SEO и поднять общий успех вашего сайта. В этой статье мы расскажем о 15 лучших плагинах и инструментах WordPress SEO для улучшения SEO вашего сайта. Что должен делать хороший плагин SEO для WordPress?
Что должен делать хороший плагин SEO для WordPress? Ниже я перечисляю варианты, которые я считаю, должен иметь SEO плагин для WordPress сегодня . Выпуск «Заголовка» и «Описание» любой страницы, как на уровне страницы, так и на общем уровне, с установлением шаблонов по типу страницы. Издание гол "роботы" любой страницы, как на уровне страницы, так и на общем Чтобы лучше понять разницу между глобальным и локальным SEO и ответить на вопрос «на кого следует ориентироваться: локальный SEO или глобальный SEO?
Чтобы лучше понять разницу между глобальным и локальным SEO и ответить на вопрос «на кого следует ориентироваться: локальный SEO или глобальный SEO?», Вот несколько вещей, которые вы должны помнить. Когда нацеливаться на местный SEO? Локальная поисковая оптимизация рекомендуется для небольших компаний, присутствующих только в определенном месте / районе. Но местный SEO также может быть хорошей стратегией для немного более крупных фирм, которые расположены в определенном Можно ли улучшить SEO советы для начинающих?
Можно ли улучшить SEO советы для начинающих? В любом случае. Помогает ли поисковая оптимизация новичкам? Да, если вы внедрите советы по поисковой оптимизации для начинающих, вы заметите значительное улучшение своей страницы или блога в Интернете. Пожалуйста, подождите 14 дней, чтобы Google заметил изменения. Поисковая оптимизация для начинающих - SEO Советы Новичкам хорошо для начинающих реализовать. Тем не менее, часто отсутствует желание реализовать Один из первых вопросов, которые задают новички в PPC или SEO: «Могут ли мои объявления PPC повлиять на SEO моего сайта?
Один из первых вопросов, которые задают новички в PPC или SEO: «Могут ли мои объявления PPC повлиять на SEO моего сайта?» Или «Может ли мое SEO повлиять на мои объявления PPC?» Технически, ответ «нет» - реклама PPC не может влиять рейтинг вашего сайта и рейтинг вашего сайта не могут повлиять на ваши объявления. Для более глубокого ответа, проверьте нашу страницу на как PPC может повлиять на SEO , Когда вы думаете о SEO (поисковая оптимизация) и SEO Consulting, что приходит на ум?
Когда вы думаете о SEO (поисковая оптимизация) и SEO Consulting, что приходит на ум? Компании пытаются ... ПРОЧИТАЙТЕ БОЛЬШЕ Когда вы ищете компании SEO, чтобы помочь вам в достижении лучшего рейтинга для вашего веб-сайта, убедитесь, что вы проявили должную осмотрительность в сравнении покупок сравнения. Что если данные Slingshot SEO не точны?
Что если данные Slingshot SEO не точны? Скорее всего, это не 100% и варьируется в зависимости от отрасли и типа результатов. Так что поиграйтесь с числами и, возможно, используйте прошлые данные, чтобы сформировать свои собственные выводы о CTR. Что, если рейтинг ключевого слова колебался в течение шести месяцев, что еще больше искажало данные? Вы, вероятно, правы, что у него было какое-то движение. Но даже если бы вы были наполовину отпущены, вы все равно получали бы дополнительно Оптимизация вашего сайта для социального обмена больше не кажется такой плохой идеей, не так ли?
Оптимизация вашего сайта для социального обмена больше не кажется такой плохой идеей, не так ли? Хотите посмотреть, как выглядят ваши посты в Facebook? Скопируйте и вставьте URL в отладчик открытого графика здесь: https://developers.facebook.com/tools/debug/ Сходства между SSO и SEO Чтобы лучше понять, как SSO может помочь вам привлечь больше трафика, вы можете сравнить SSO Зачем мне SEO для моего сайта?
Зачем мне SEO для моего сайта? Потому что SEO действует как ваша идентификационная карта. Сканеры поисковых систем не могут понять ваш контент, как люди. Таким образом, вы должны предоставить роботу определенную информацию, чтобы помочь ему лучше обрабатывать ваш сайт. Когда я набираю «Поездка в Сан-Франциско», он сканирует каждую страницу на предмет точного соответствия и представляет документы, содержащие эту фразу в качестве ключевого слова. Если у вас есть лучшая часть
Вы знаете, что SEO важен для успеха вашего сайта WordPress, но когда вы в последний раз заглядывали под капот, чтобы оценить свою эффективность SEO?
Достаточно ли собрать воедино концепции вокруг ваших собственных достижений (например, в ваших сферах деятельности «SEO» или «SEO советы»)?
Или вы рекомендуете такие инструменты, как Google Keyword Planner?
Вы ищете лучшие плагины и инструменты WordPress SEO для повышения поискового рейтинга вашего сайта?
Вы ищете лучшие плагины и инструменты WordPress SEO для повышения поискового рейтинга вашего сайта?
Что должен делать хороший плагин SEO для WordPress?
Что должен делать хороший плагин SEO для WordPress?
Чтобы лучше понять разницу между глобальным и локальным SEO и ответить на вопрос «на кого следует ориентироваться: локальный SEO или глобальный SEO?
Когда нацеливаться на местный SEO?
Можно ли улучшить SEO советы для начинающих?
